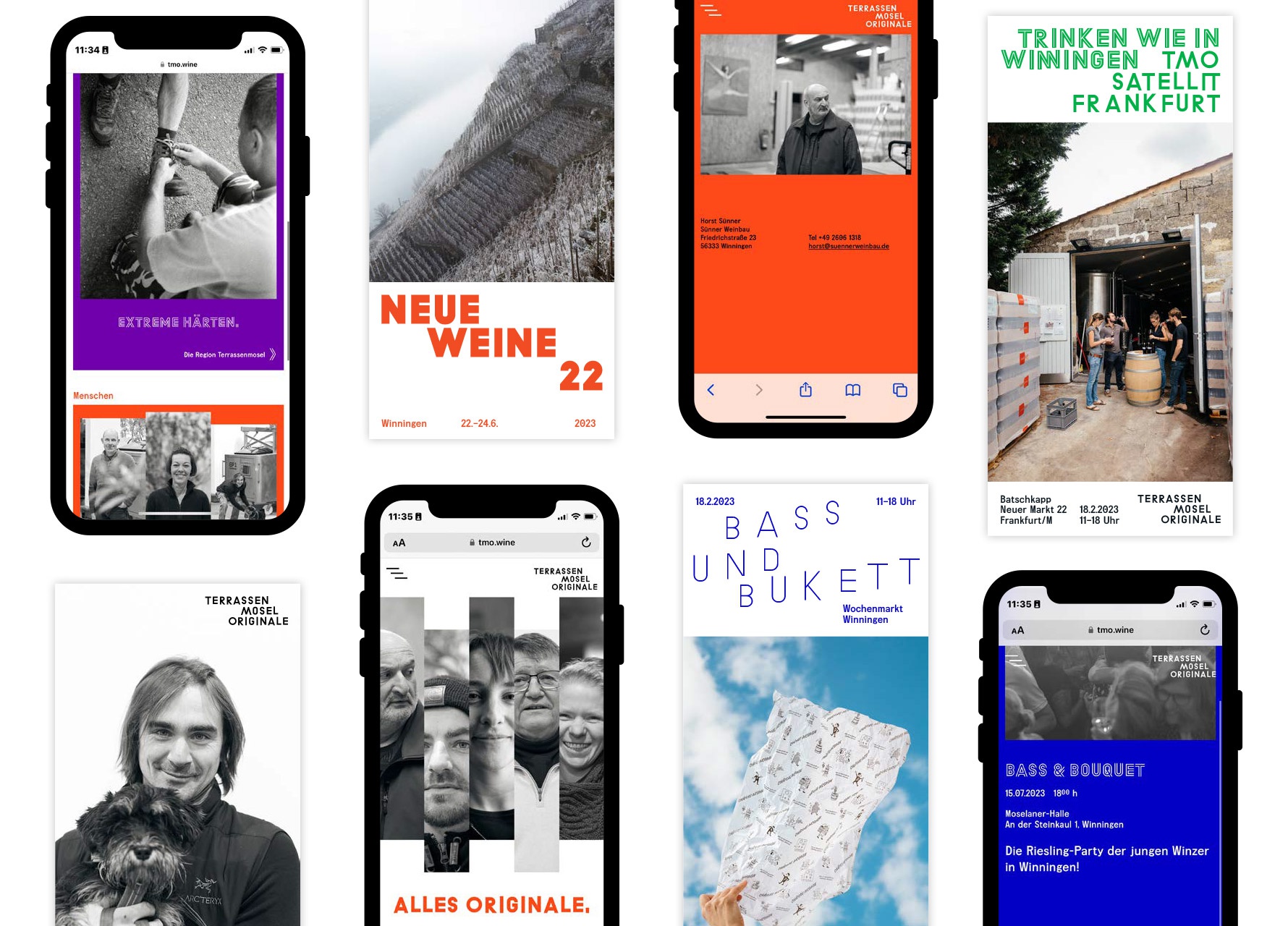
Terrassen Mosel Originale
Kunde: Jungwinzer und Schröterzunft Winningen — 2023
https://tmo.wine/de/kontakt/
Um Ihre Weinregion auf die Karte zu packen, entwickelten wir für die Terrassen Mosel Originale, eine Gruppe zukunftsgewandter Winzer aus Winningen, einen Namen, ein neues Erscheinungsbild und eine Website. Start einer wunderbaren, andauernden Zusammenarbeit.
1/7: 1







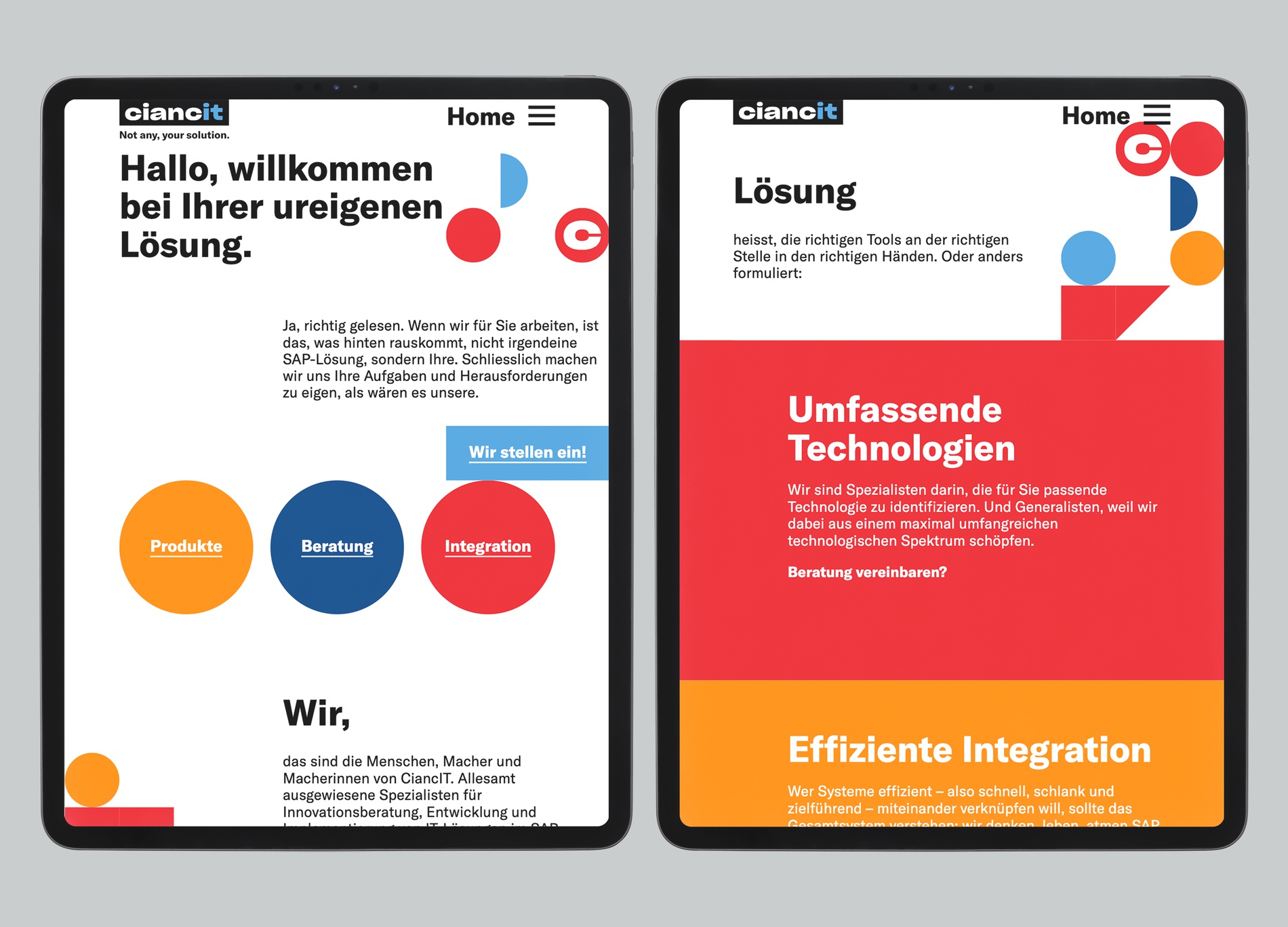
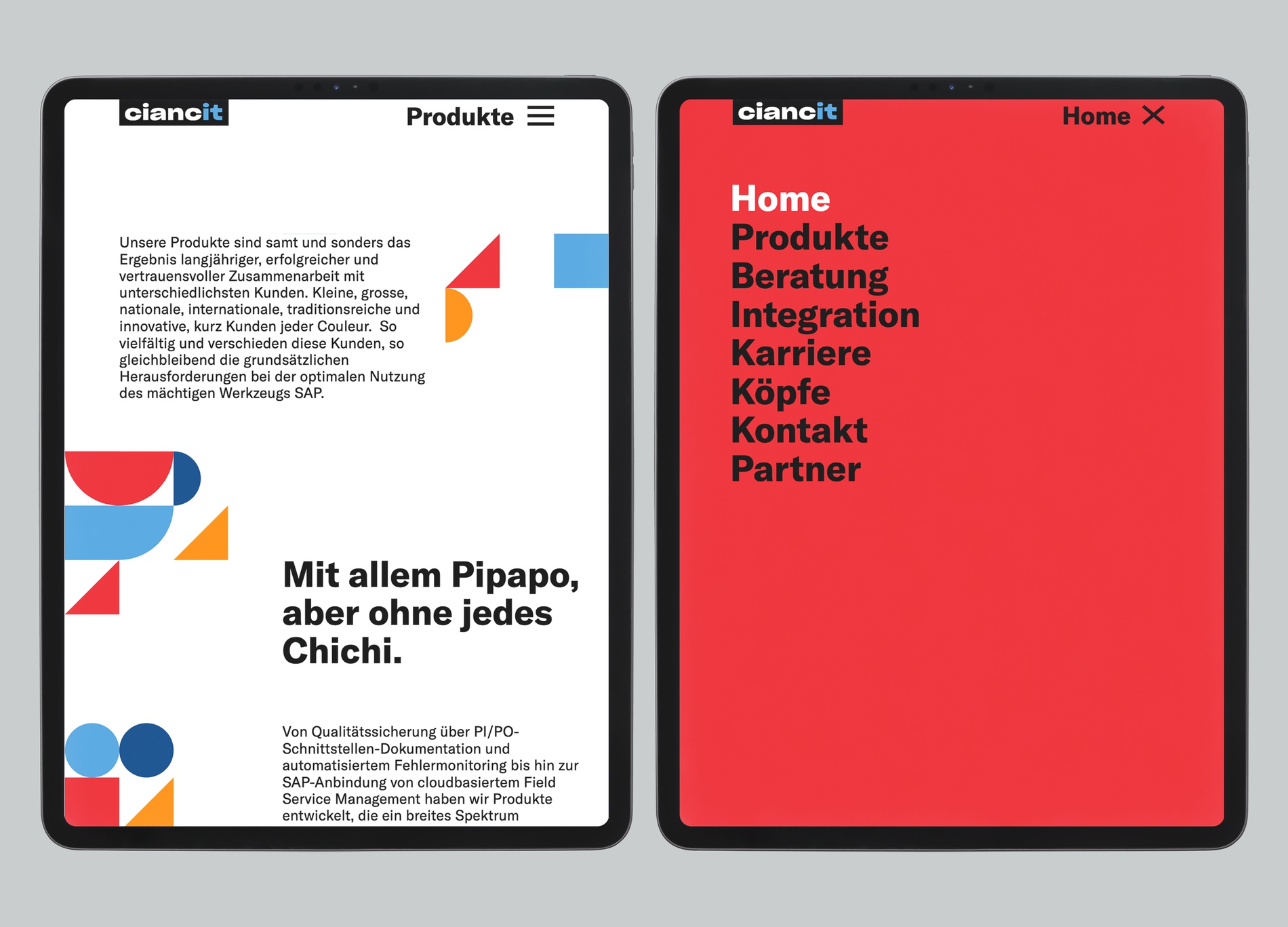
Ciancit
2022 — https://ciancit.ch
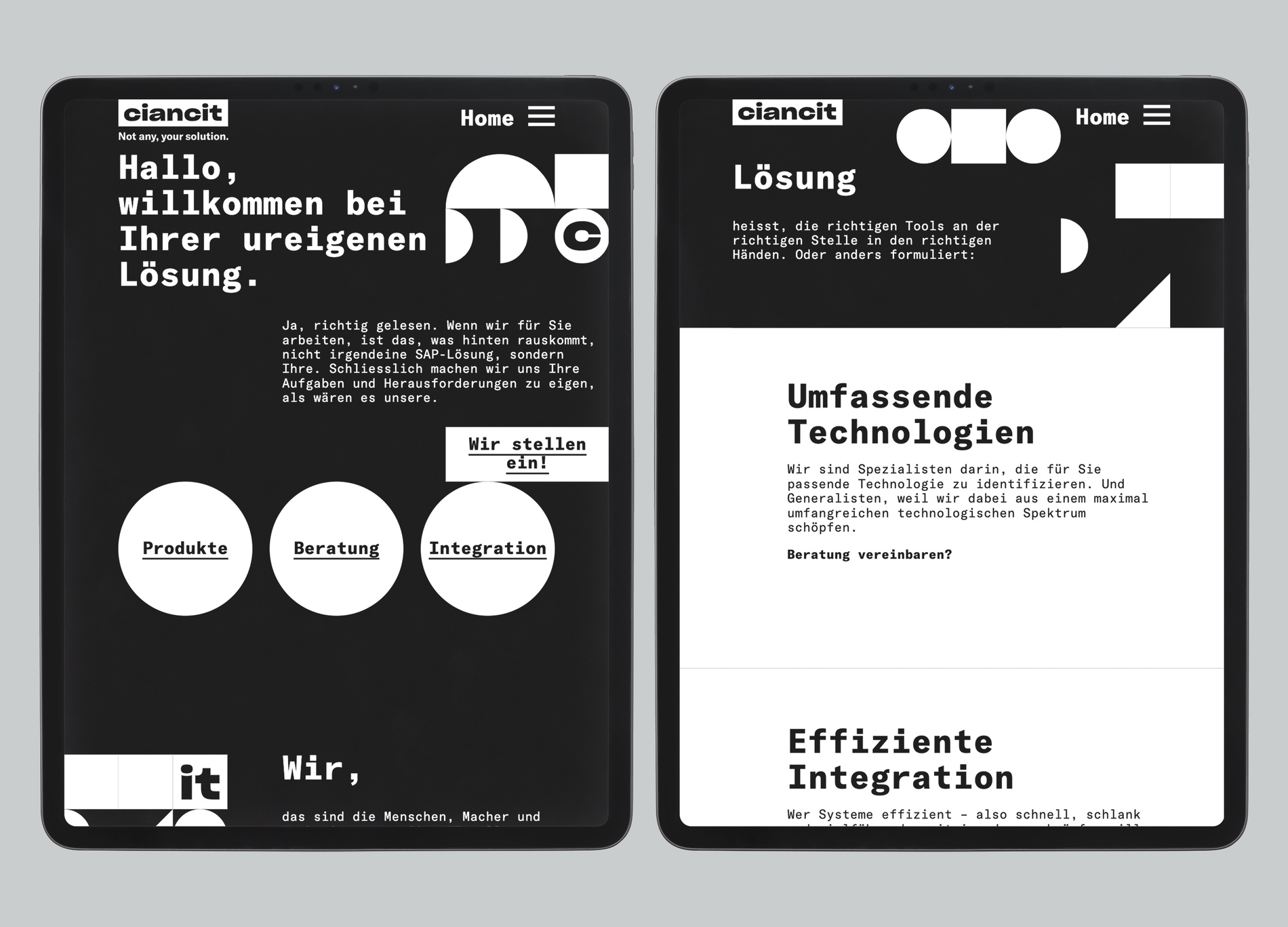
Die in der Schweiz ansässige IT-Firma Ciancit entwickelt hochspezialisierte SAP-Anbindungen für Ihre Kunden. Sie tut dies aber nicht nur äußerst präzise und mit hoher Expertise, sondern auch agiler, sympathischer und cooler als die Konkurrenz. Als Ciancit uns mit der Entwicklung eines neuen Corporate Design beauftragte, hatten sie dabei zwei Ziele im Blick: Ihre Leistung, ihre Expertise und ihren Charakter sichtbar zu machen. Und mit dieser neuen visuellen Sprache auch neue Mitarbeiter an Bord zu locken. Vor allem auf der neuen Website kommt dies voll zur Geltung.
1/6: Website






stadtkulturbremen.de
Kunde: Stadtkultur Bremen — 2022
https://stadtkulturbremen.de
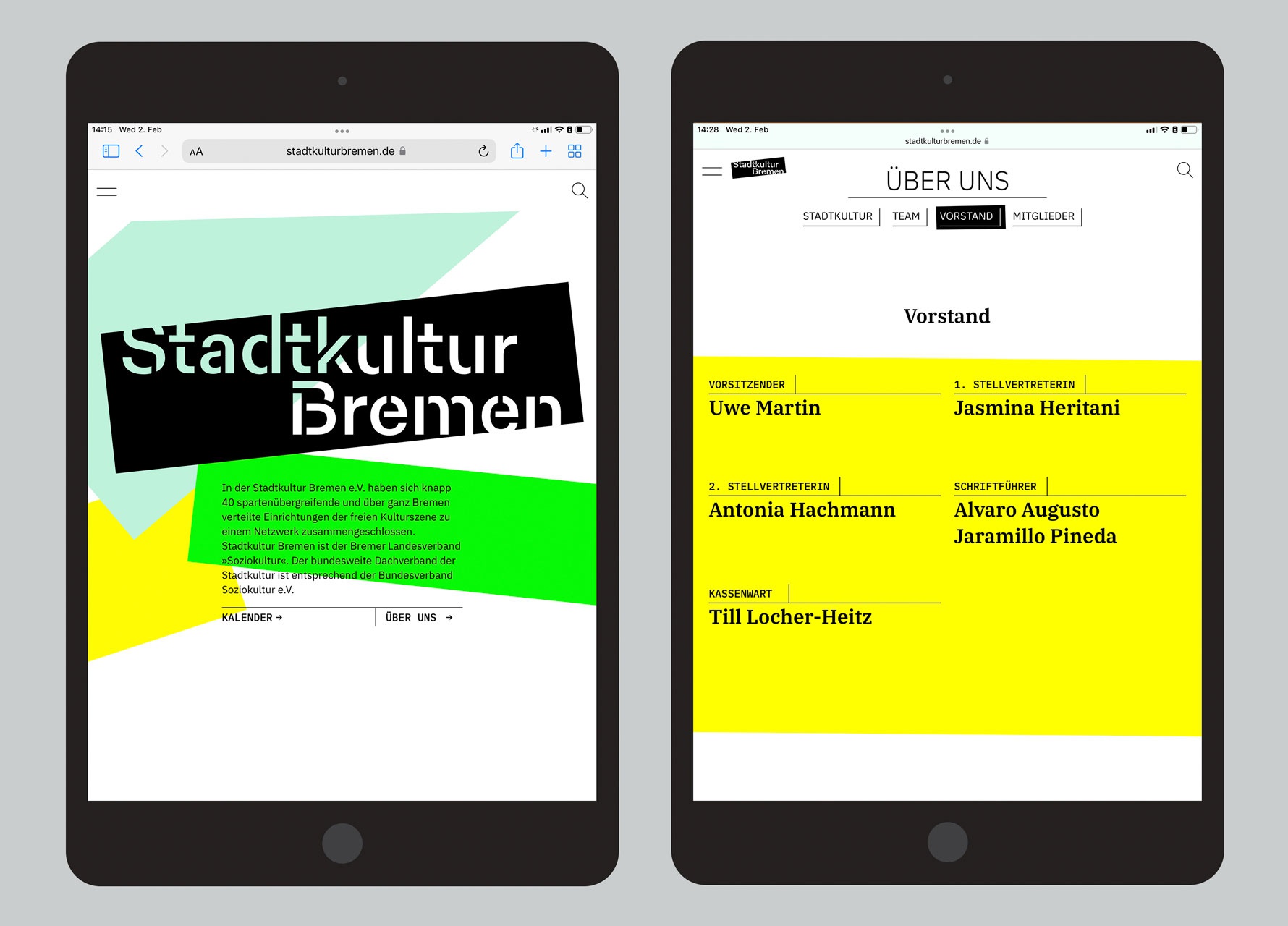
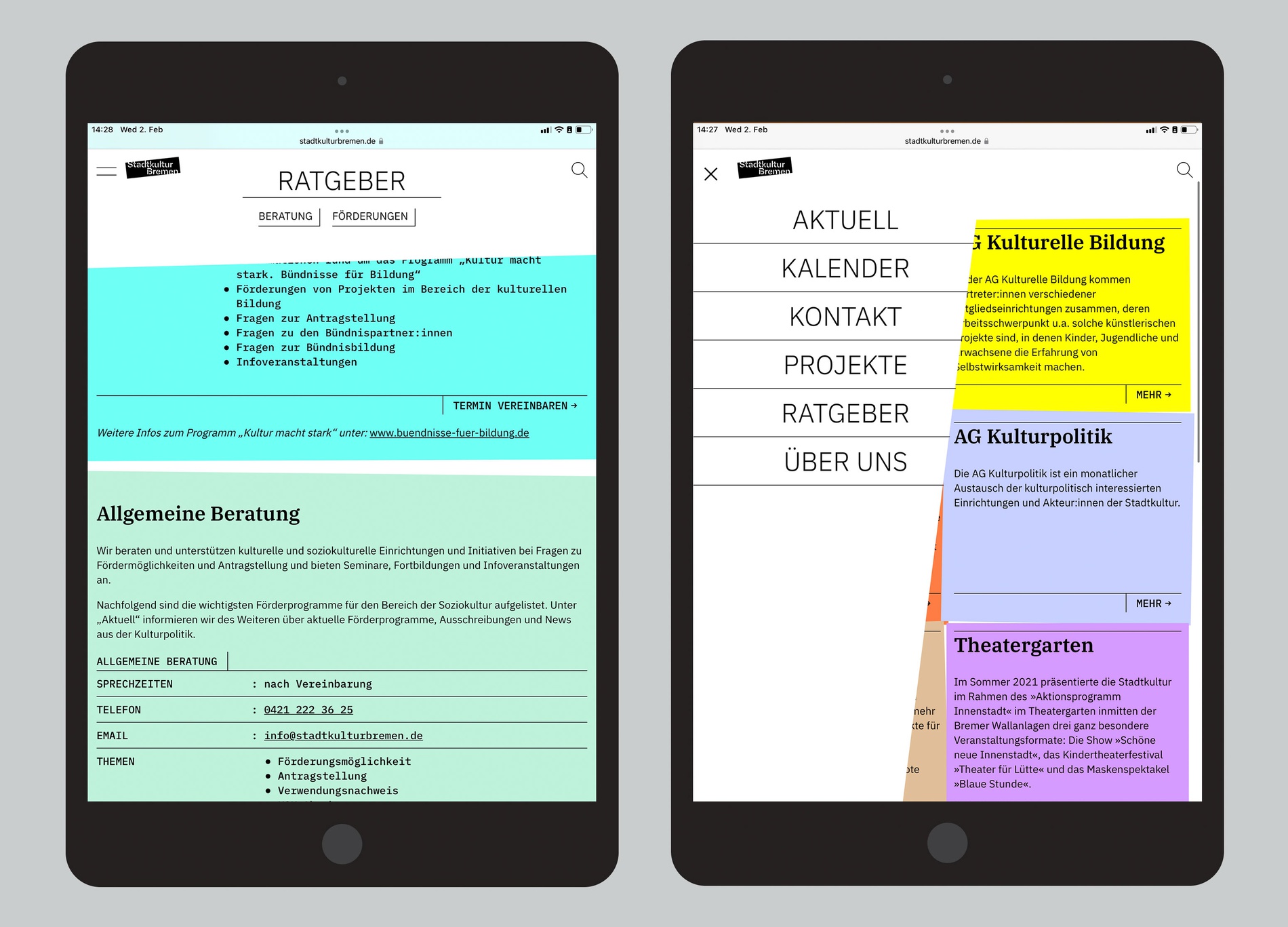
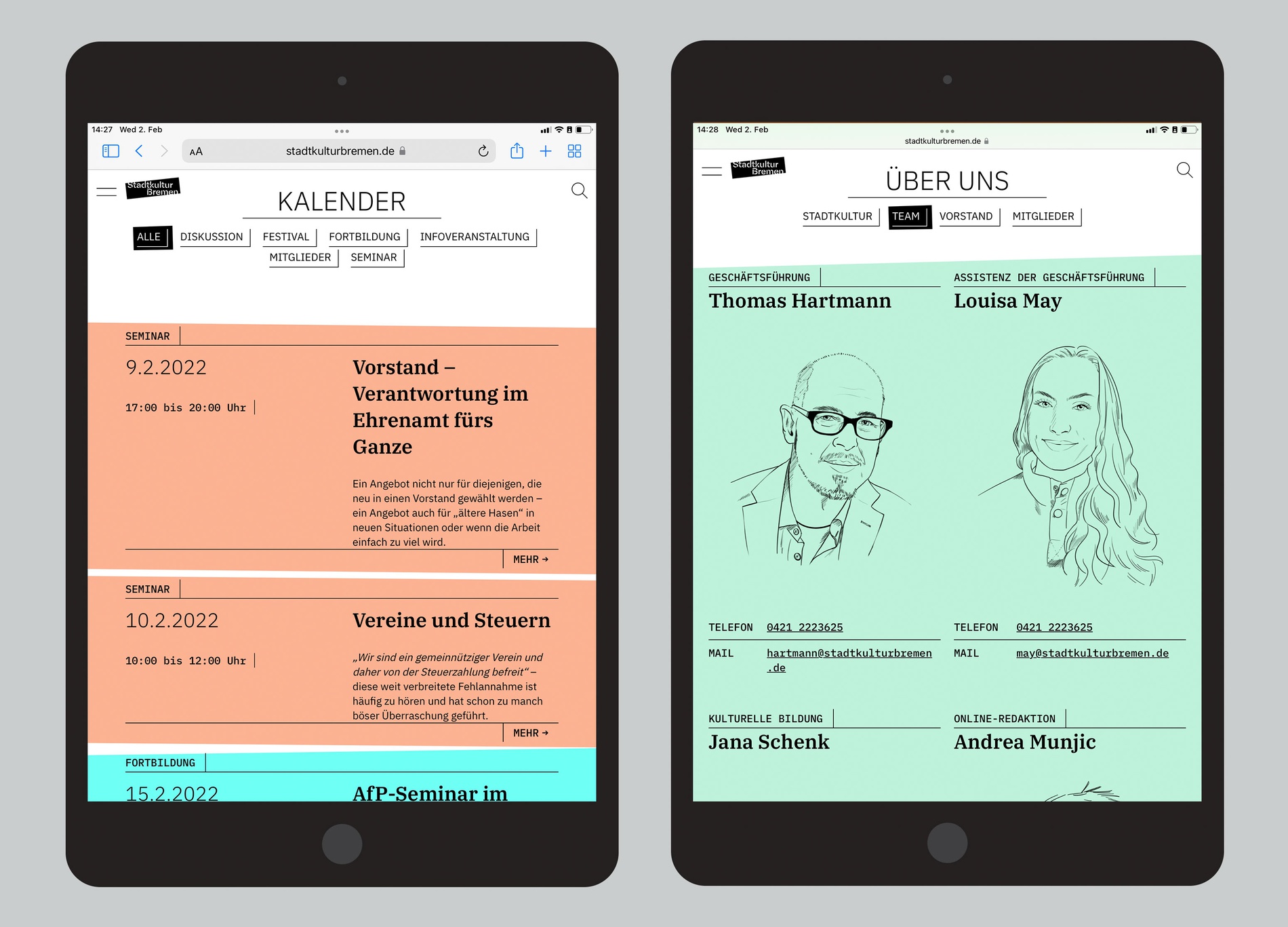
Für Stadtkultur Bremen, den soziokulturellen Landesverband im hanseatischen Stadtstaat, entwickelten wir ausgehend von einem digitalen Workshop eine neue Marke, die sich zunächst auf der ebenfalls von uns gestalteten Website zeigt: Vernetzt, bunt und urban.
1/3: WWW



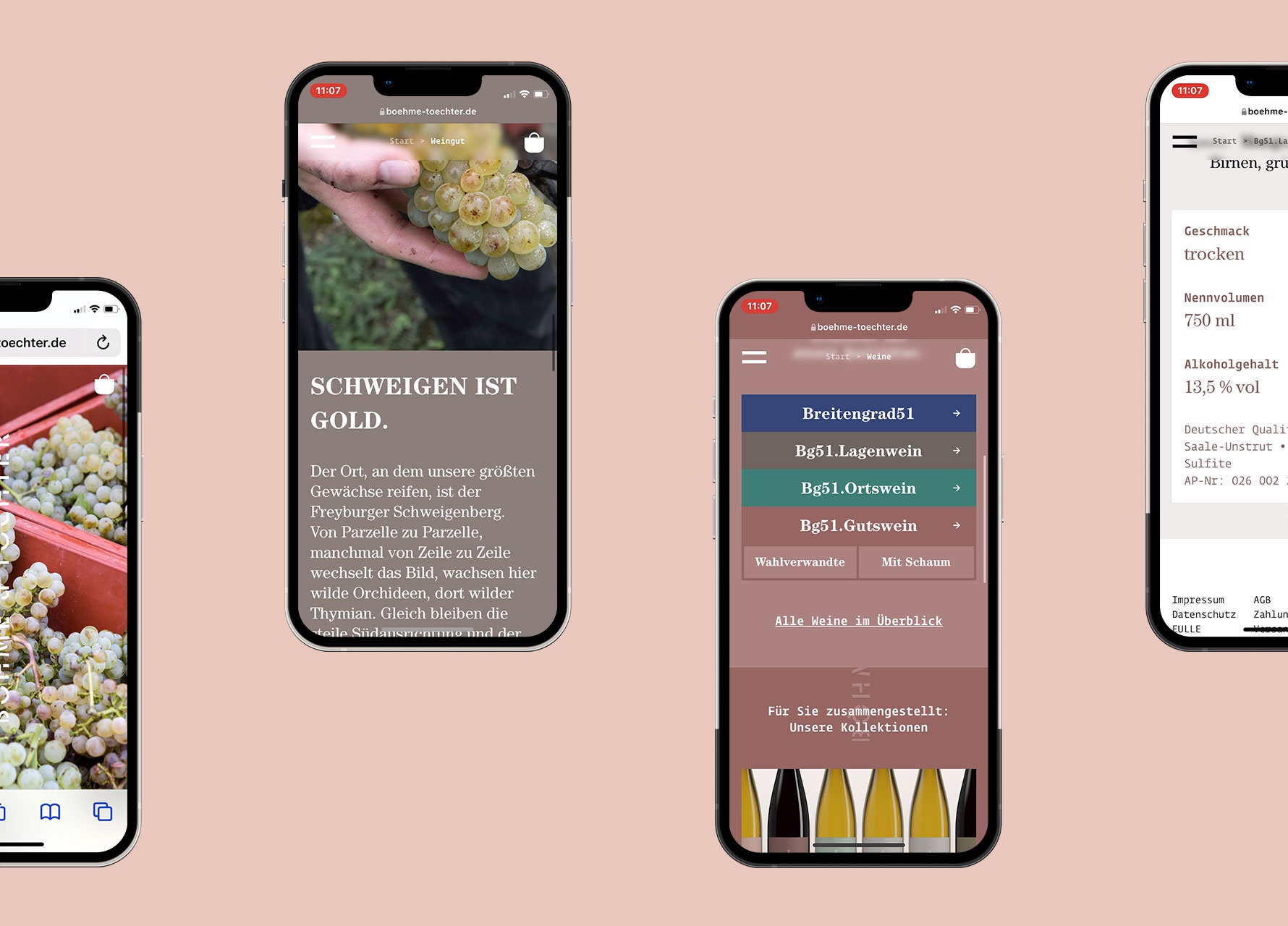
Böhme & Töchter
2022 — http://boehme-toechter.de/ zusammen mit: Christian Rothe, Annika Nagel, Thomas Bilk, Timm Albers, Ralf Hauenschild, Jonas Otto
Ein gutes Stück des Weges sind wir mit dem Weingut Böhme & Töchter inzwischen gegangen – auf welchem die Aufnahme in den VDP im Jahr 2022 sicher einer der wichtigsten Meilensteine ist. Der Start unserer gemeinsamen Reise liegt über zehn Jahre zurück. Damals gab der anstehende Generationswechsel den Anstoß für die Umbenennung und Neuentwicklung der Marke. Aus dem »Gleinaer Weingut Böhme« wurde so »Böhme & Töchter«. Der neue Name kommuniziert Tradition und Familie und unterstreicht dabei die junge, weibliche Winzergeneration. In allen Elementen des Erscheinungsbildes wird dieser Ansatz konsequent fortgeführt: Druckraster stellen handwerkliche Bezüge her, die Typografie ist stabil und bodenständig. Als Gegenpol wird radikal und pragmatisch die Wortmarke wie ein um 90 Grad gedrehter Sackstempel platziert: Neue Perspektiven auf ein traditionsreiches Handwerk.
1/13: Rote Qualitäten













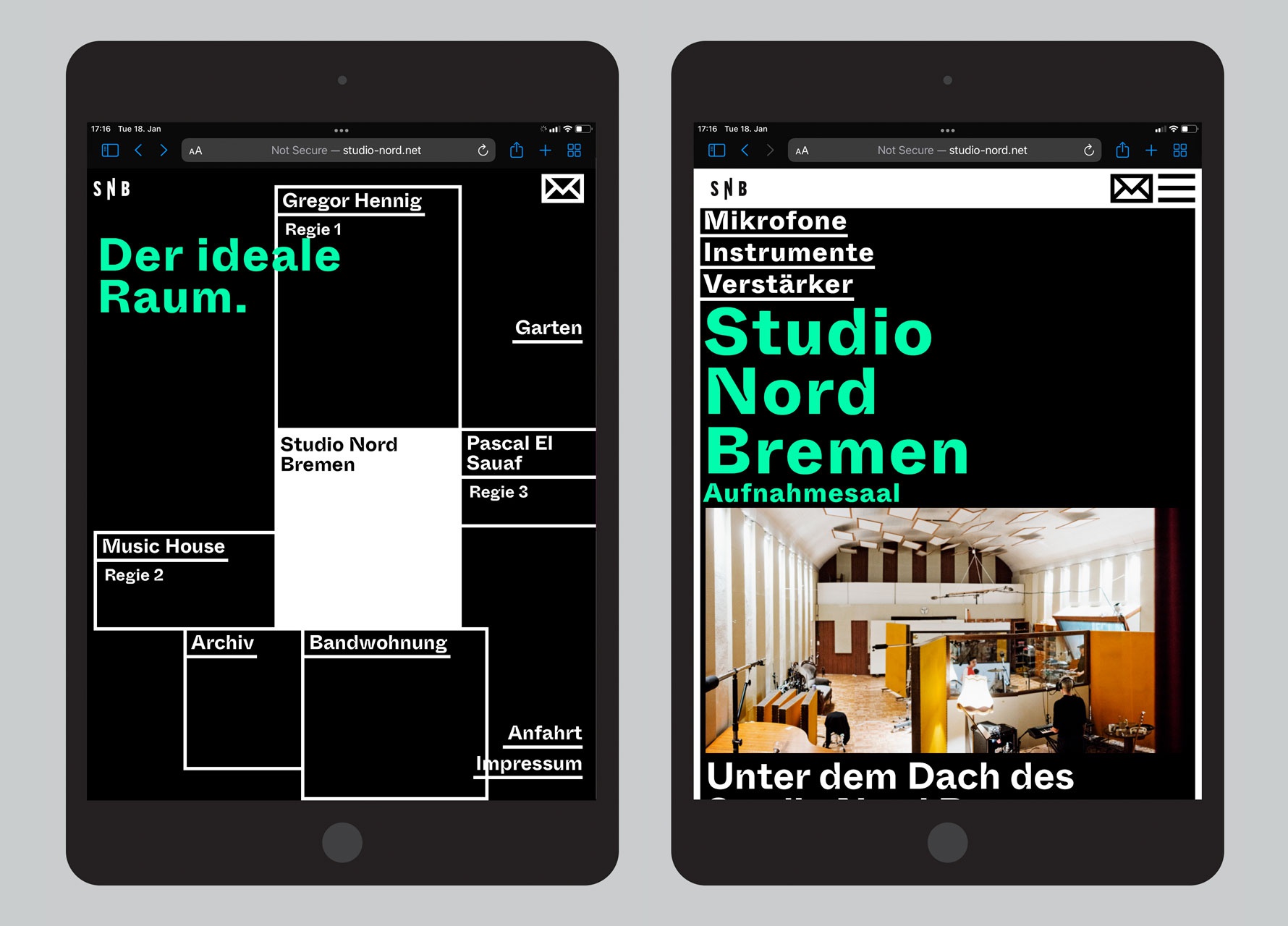
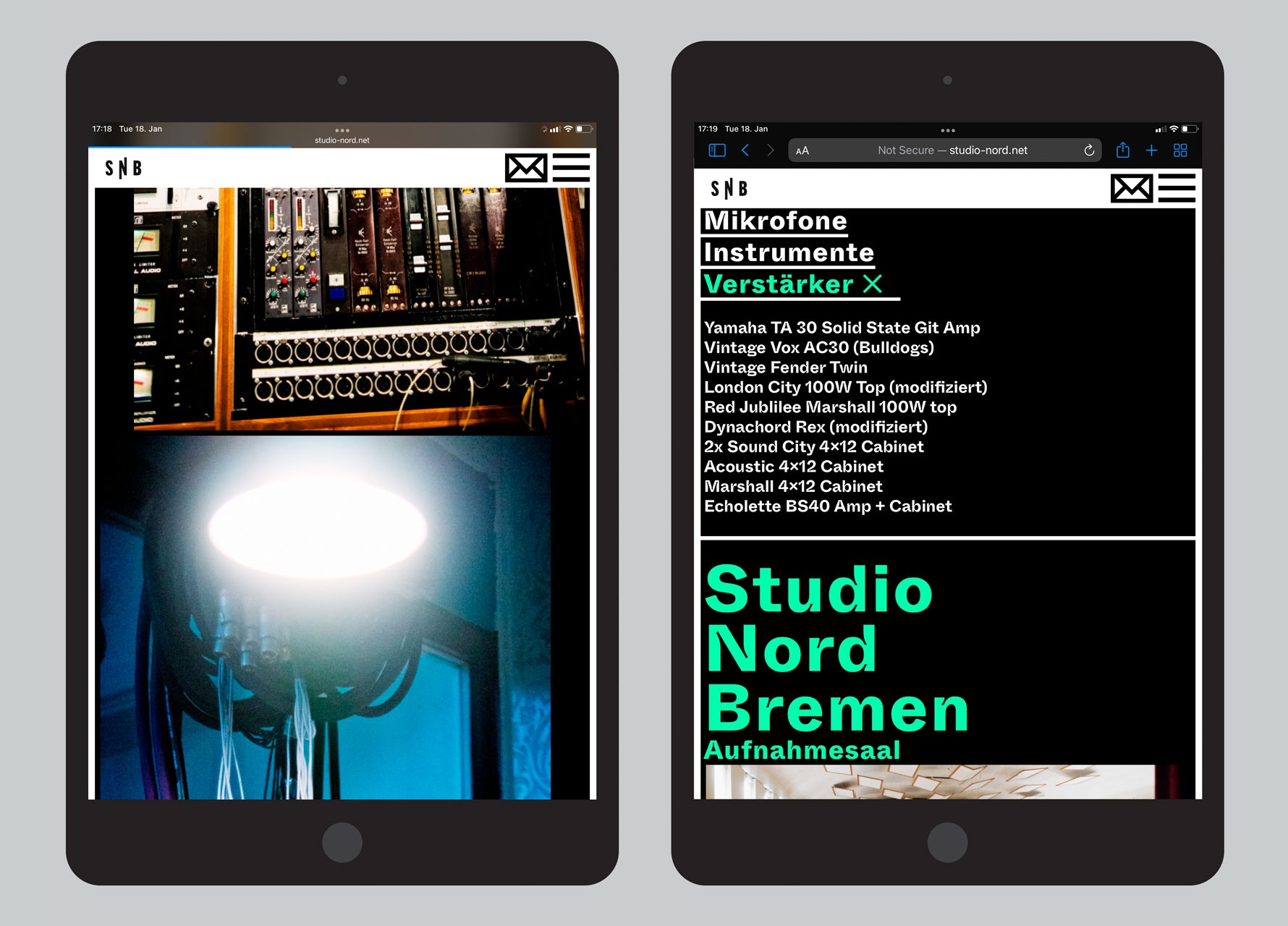
studio-nord.net
Neue Website für eines der ältesten privaten Tonstudios Deutschlands
Kunde: Studio Nord Bremen — 2021https://studio-nord.net zusammen mit: Timm Albers
Für das legendäre Studio Nord in Bremen hatten wir die Ehre, eine neue Website zu entwickeln. Wir zeichneten verantwortlich sowohl für die inhaltliche Struktur der Site als auch für ihre responsive Gestaltung und die zentralen Texte über das Studio. Digital leuchtende Farben, hohe Kontraste und eine insgesamt lautstarke Gestaltung prägen das neue Gesicht des Studios, das sich als Eldorado für Musiker bundesweit anpreist.
1/4: Eigenwillige Navigation, maximale Lautstärke




digi.camp
2020 — https://digi.camp zusammen mit: Romas Stukenberg, Marcel Linden, hellllo
digi.camp versteht sich als Basislager für Reisende in neue Arbeitswelten. Dieses Selbstverständnis entwickelten wir neben den zentralen Versprechen und Werten der Marke in einem äußerst fruchtbaren Workshop, dessen Erkenntnisse auch im Claim: »Jeder kann Zukunft.« kulminieren. Unser Designteam übersetzte die Marke digi.camp gemeinsam mit dem Team von hellllo (Illustration) in eine frische und einladende visuelle Erscheinung sowie eine Website, die das Markenversprechen einfacher Zugänglichkeit voll einlöst.
1/6: Flyer: Klarer Absender, breites Angebot






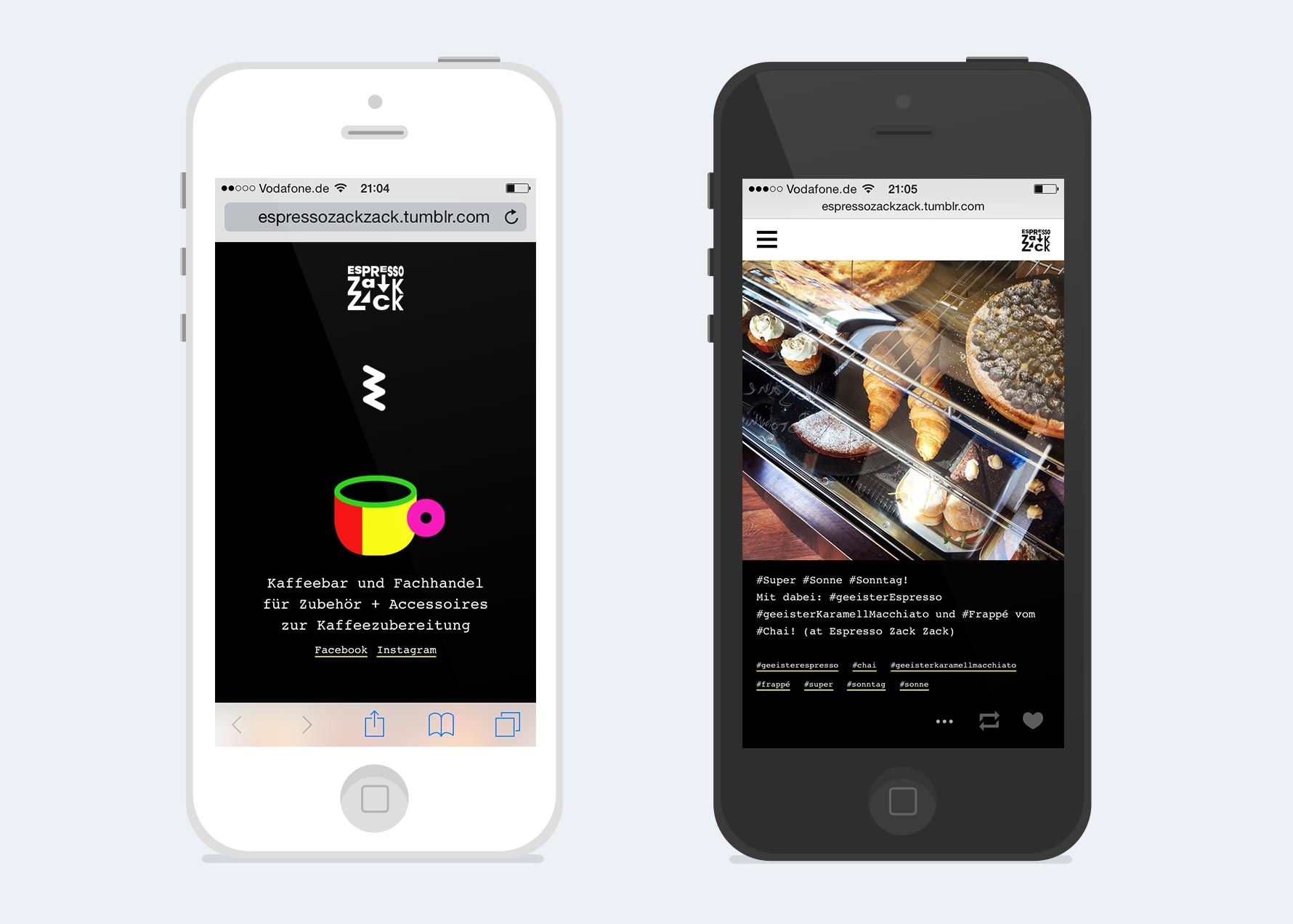
Espresso Zack Zack
2020 — http://www.espressozackzack.de/
Espresso Zack Zack geht von der Idee des italienischen Straßencafés aus: Espresso in verschiedenen Variationen und kleine Speisen für zwischendurch. Ganz einfach, zack zack und von hoher Güte. Wir entwickelten für den neuen Laden in Leipzig/Reudnitz ein kleines Erscheinungsbild, das auf einem sehr einprägsamen Logotype, freundlichen Illustrationen sowie einer Schriftart basiert. Um die Produktion von Drucksachen günstig zu halten, wird fast ausschließlich mit einer Druckfarbe (schwarz) gearbeitet. Farbige Akzente und eine angenehme Materialität fügen Freude und Pep hinzu.
1/10: Veranstaltungsplakat










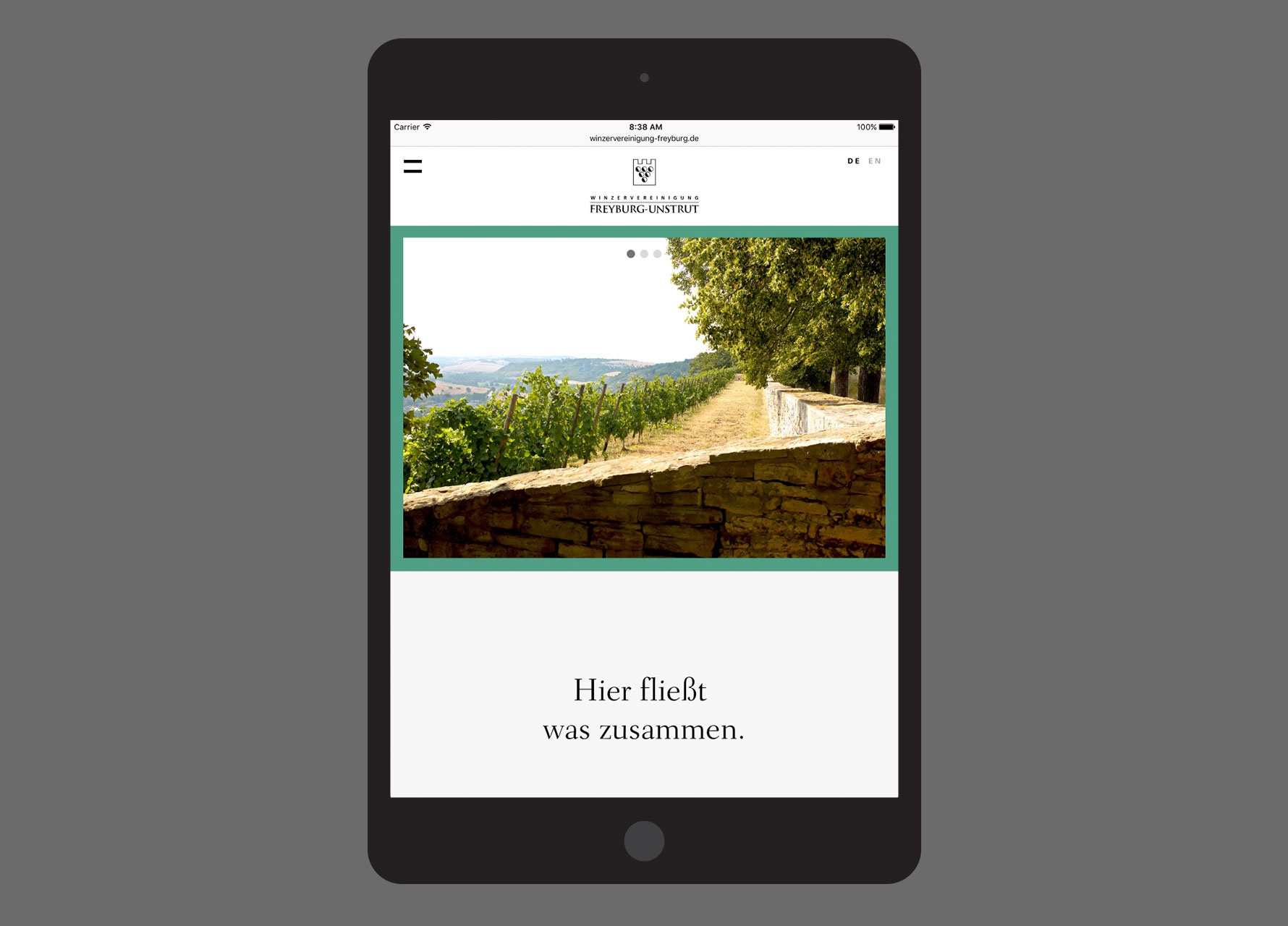
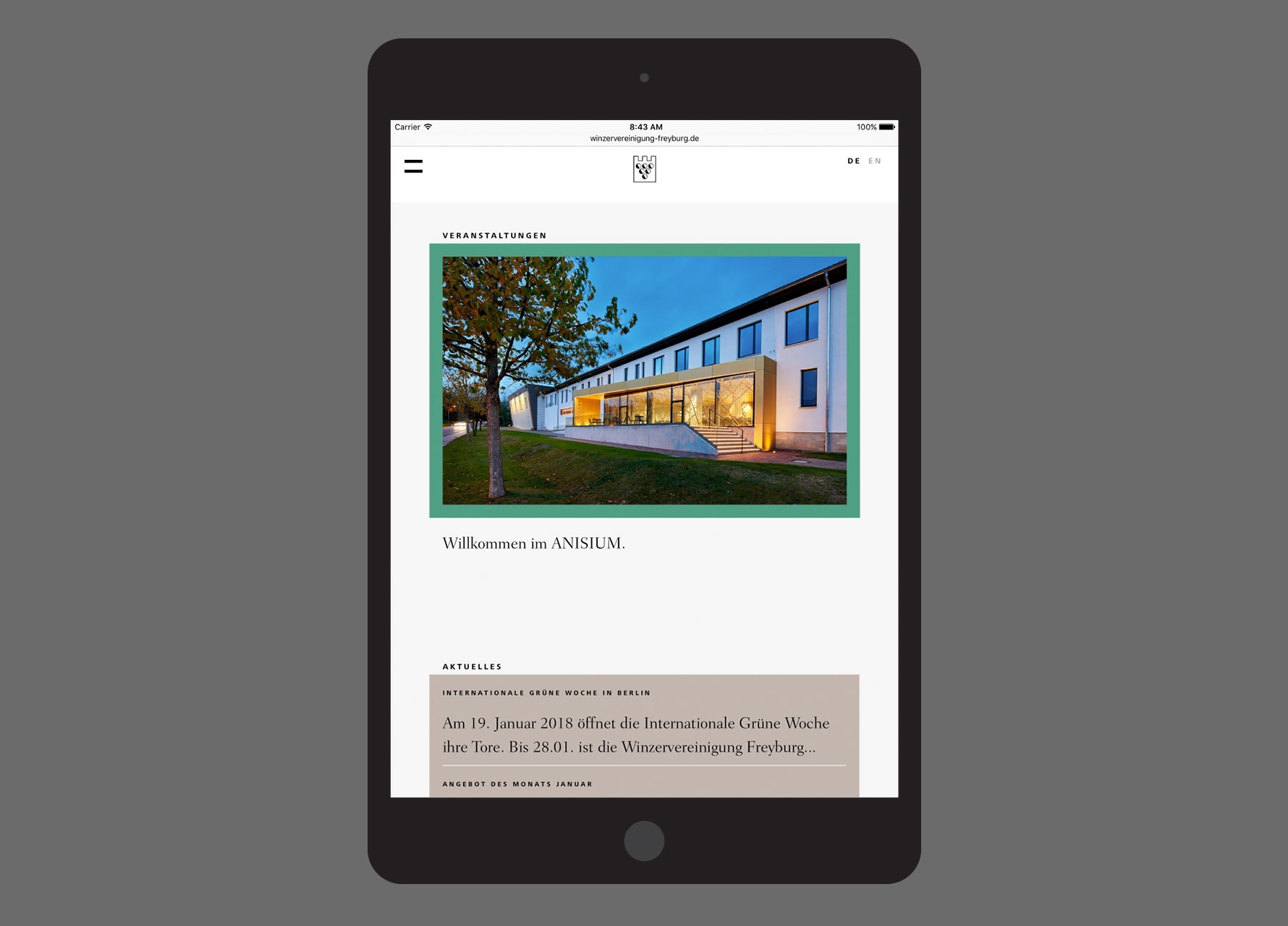
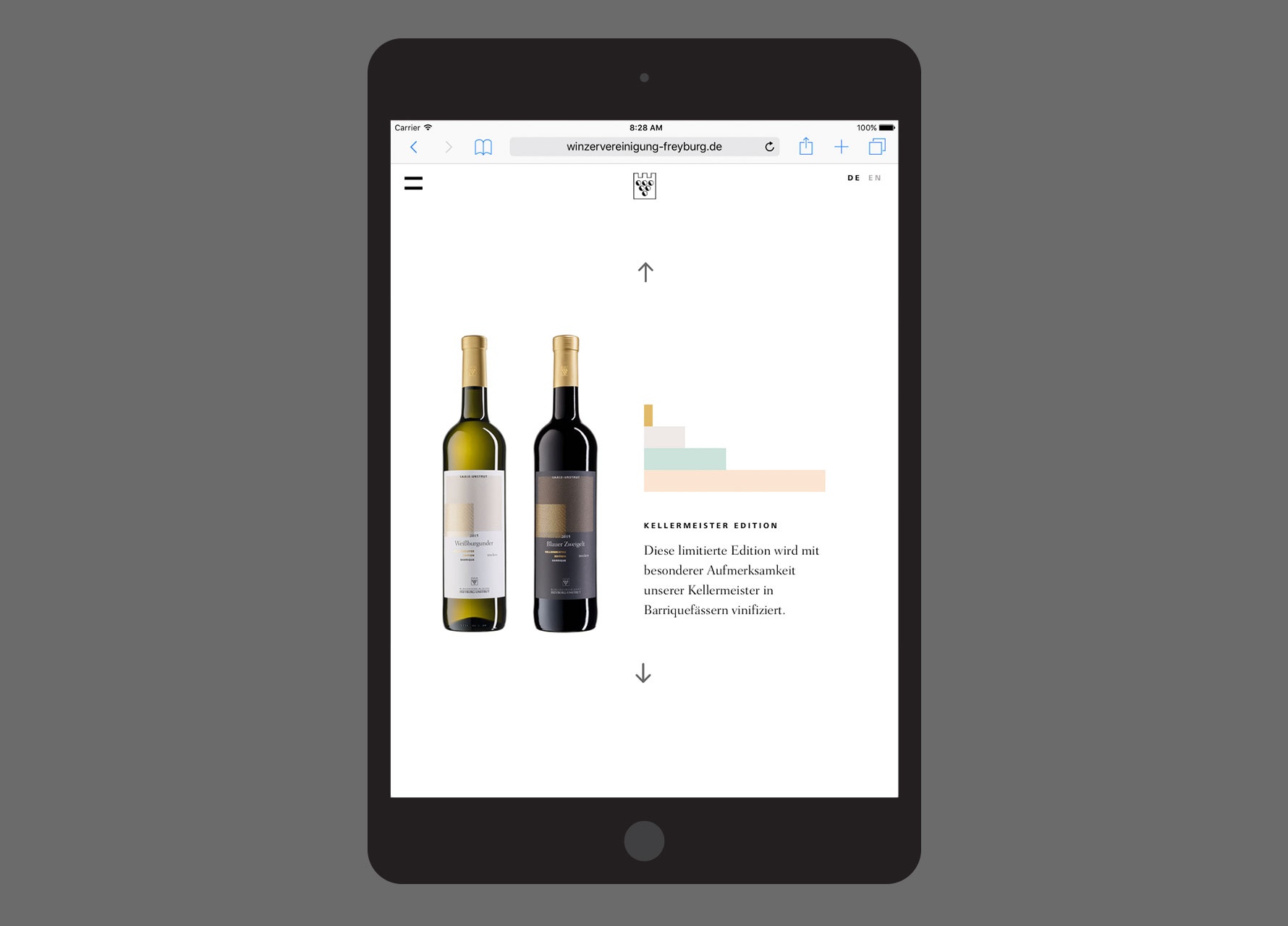
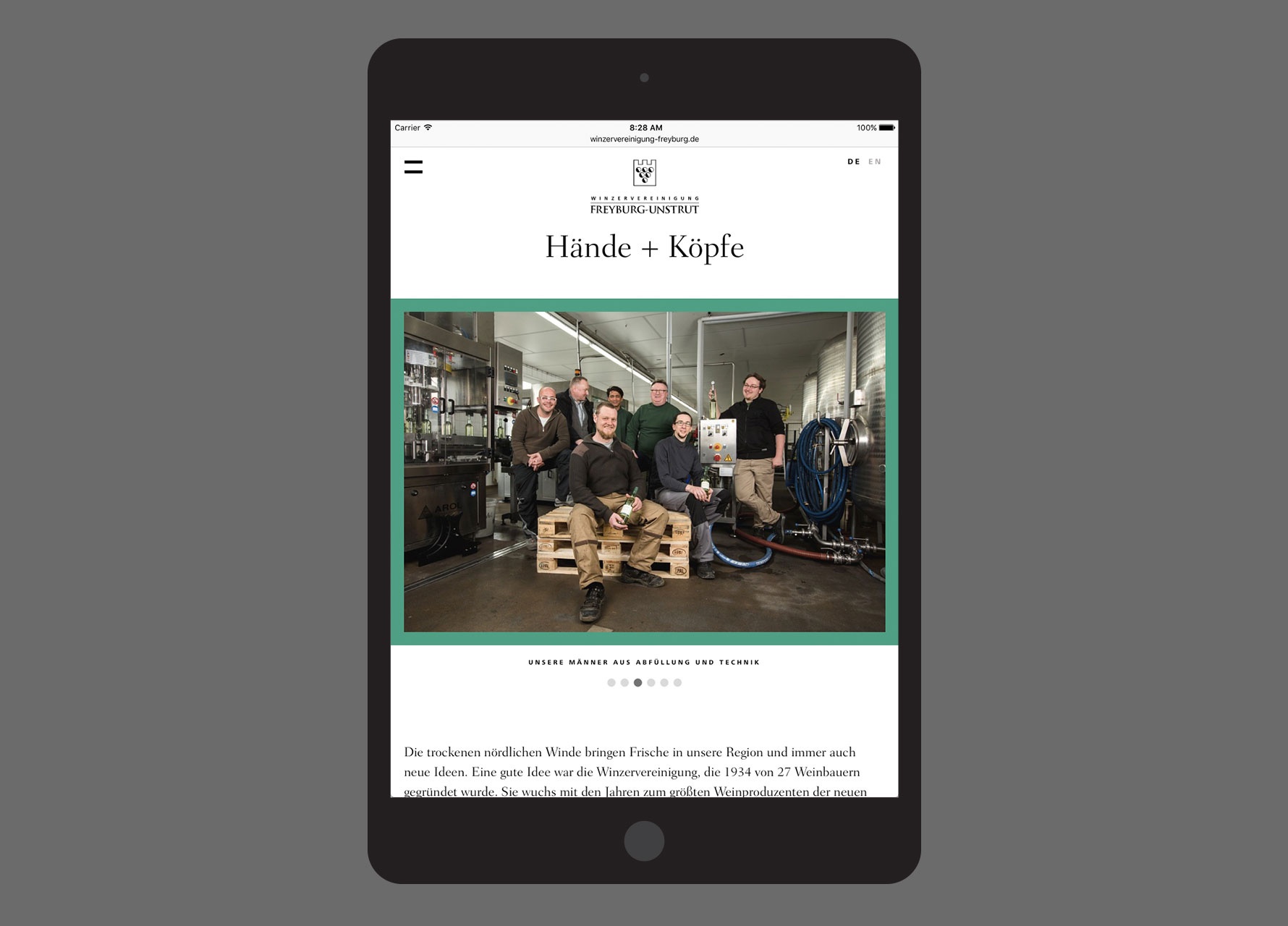
winzervereinigung-freyburg.de
Kunde: Winzervereinigung Freyburg-Unstrut — 2017
http://winzervereinigung-freyburg.de/
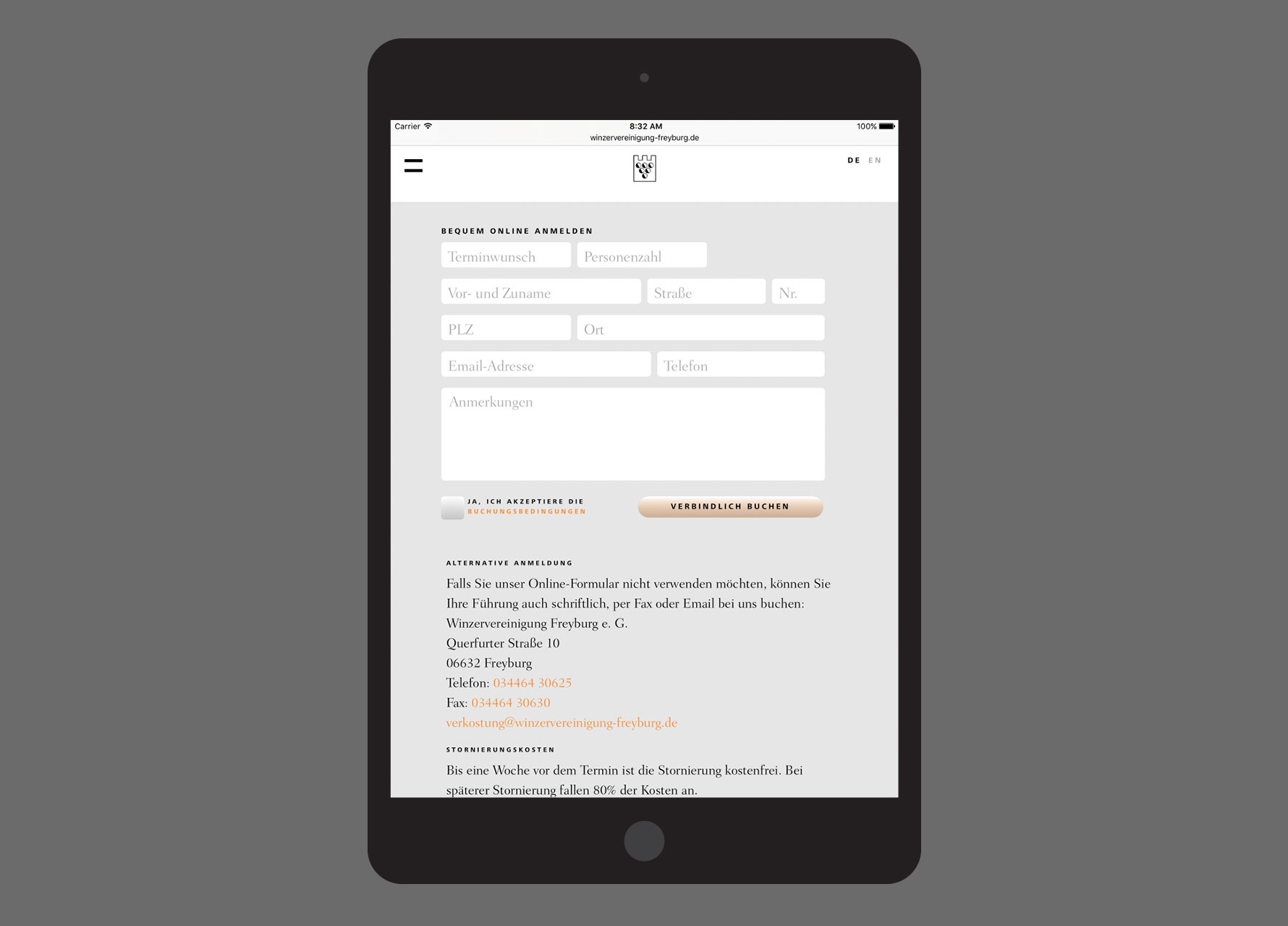
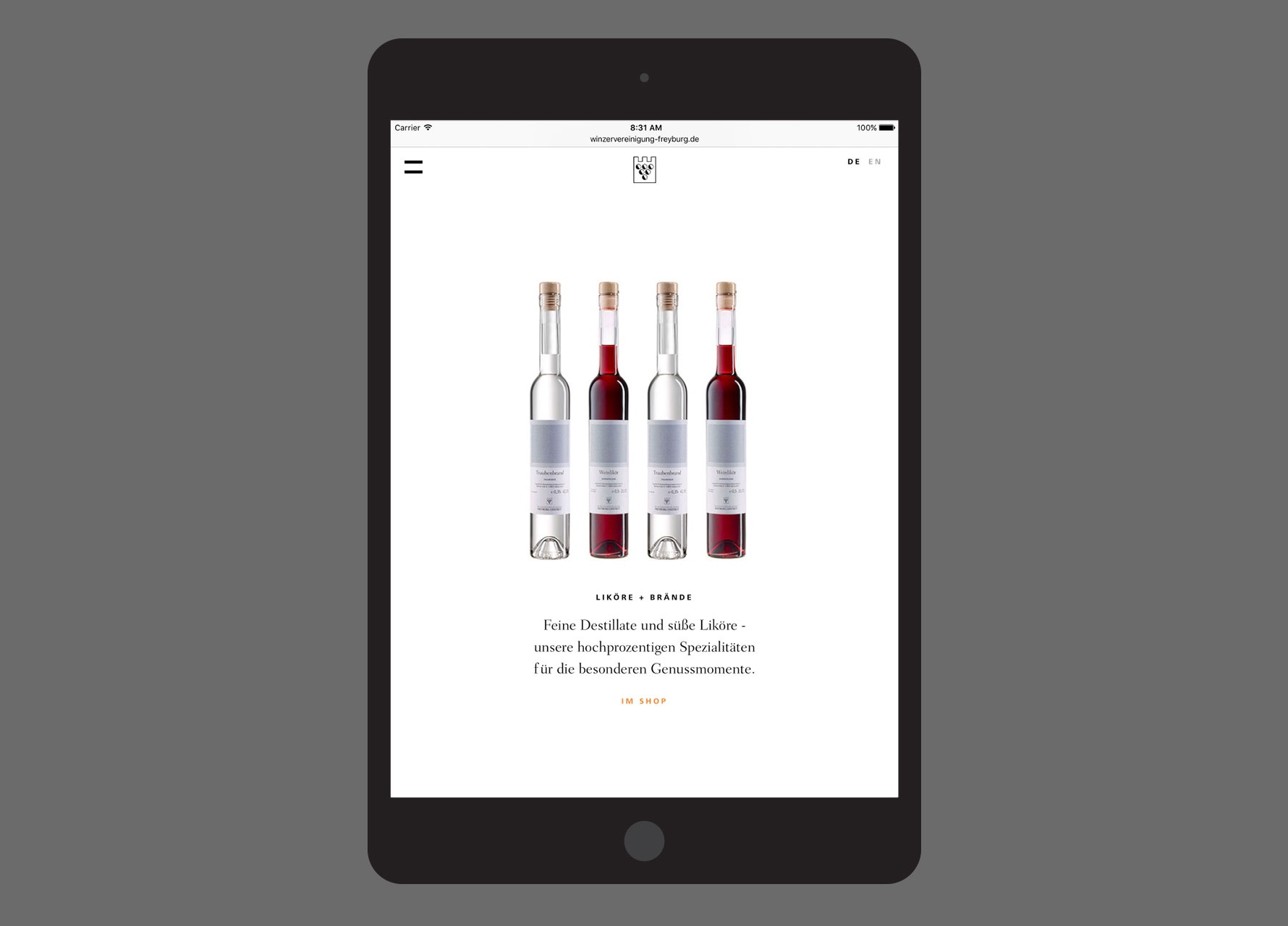
Mit einer neuen Website repositioniert sich die Winzervereinigung Freyburg auch im Internet. Die aufgeräumte Sitemap und das klare, responsive Layout helfen dabei, die relevantesten Informationen schnell und einfach aufzufinden – und diese visuell angenehm zu konsumieren. Für Genossenschaftswinzer und Mitarbeiter wurde auch der interne Bereich der Website neu strukturiert und gestaltet. GB lieferte den neuen Inhaltsplan, einen responsiven Entwurf und lauffähige Templates.
1/8: Startseite








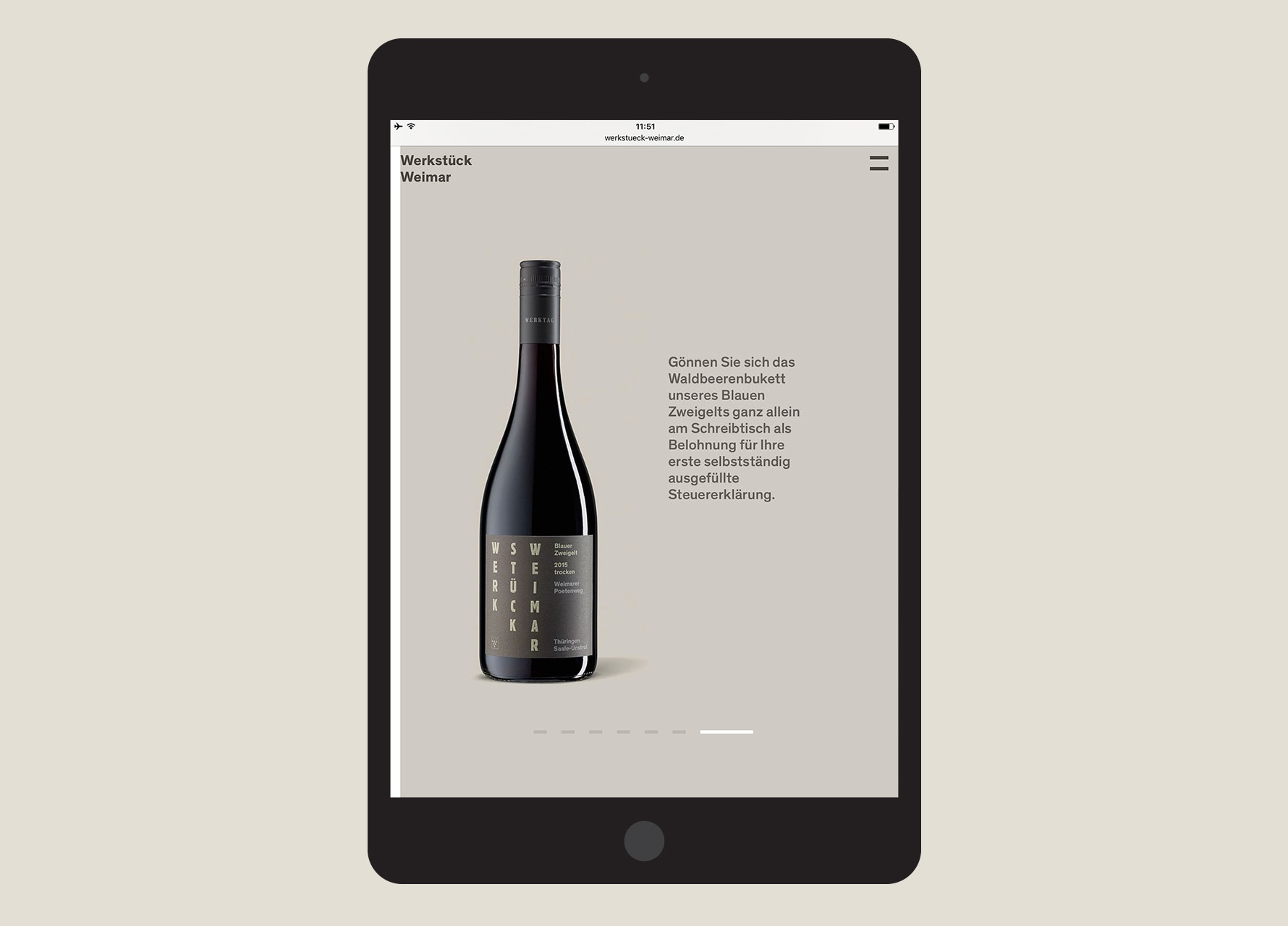
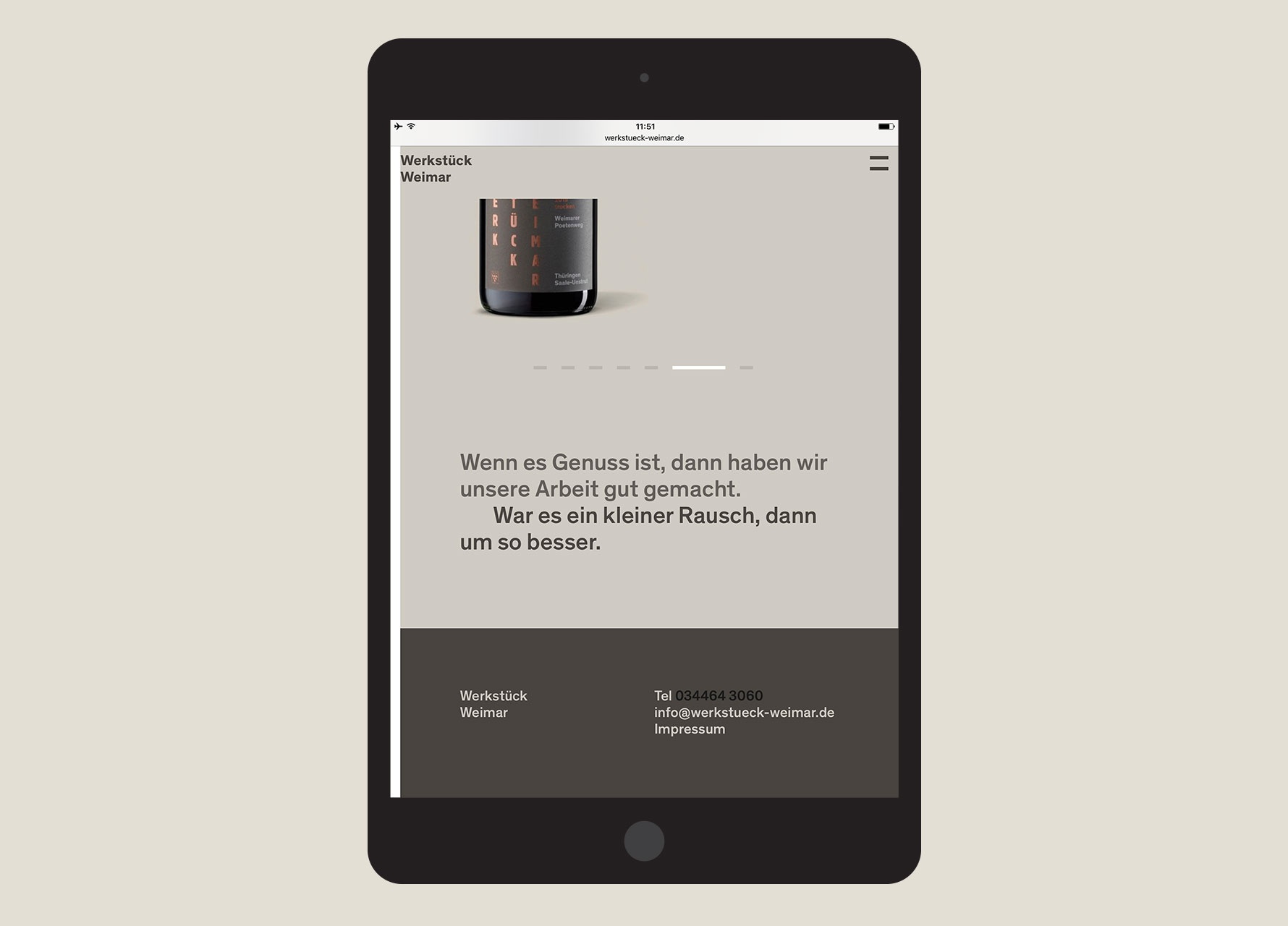
Werkstück Weimar: Sieben Worte Wein
Kunde: Winzervereinigung Freyburg-Unstrut — 2016 zusammen mit: Thomas Meinicke
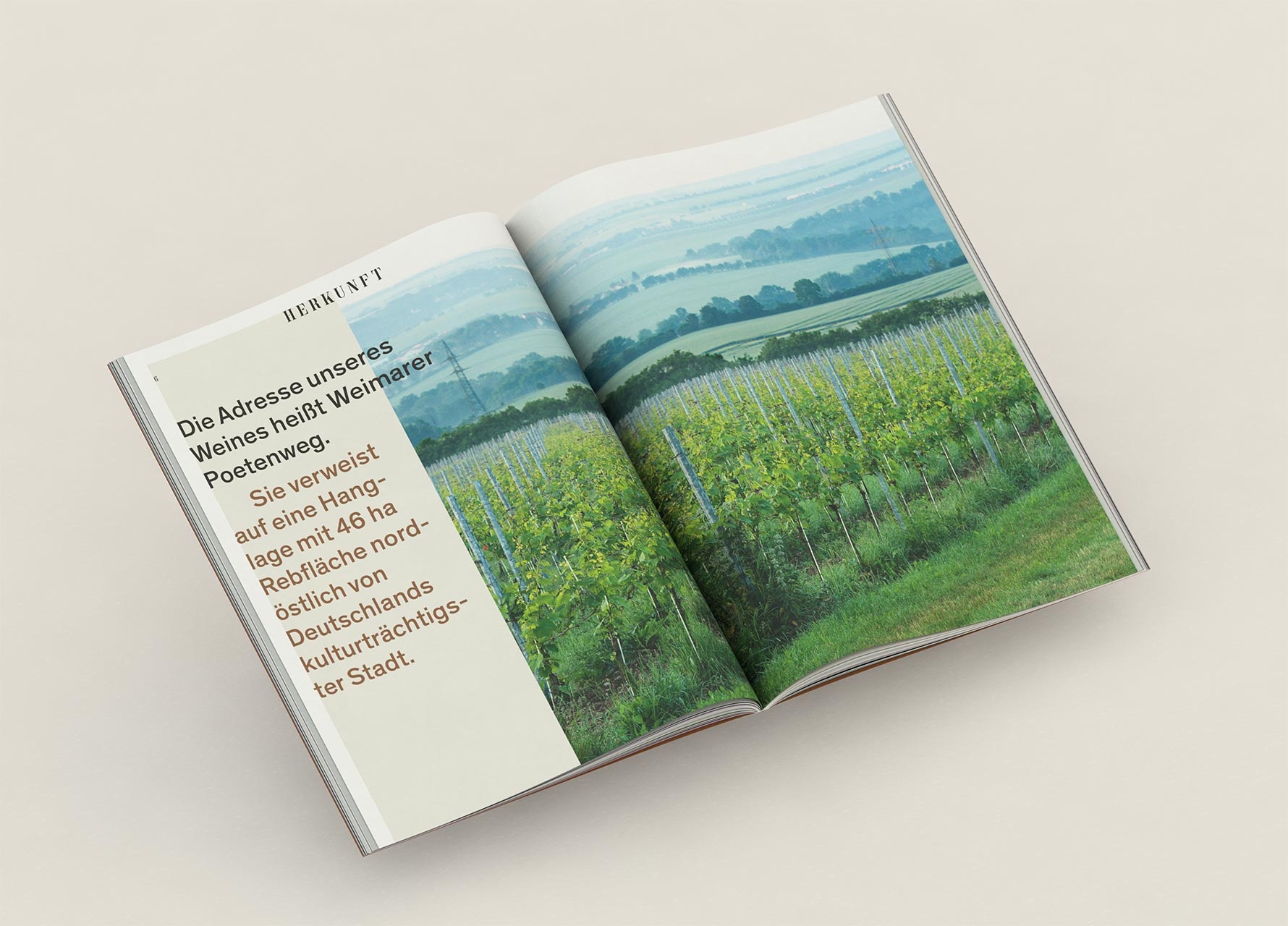
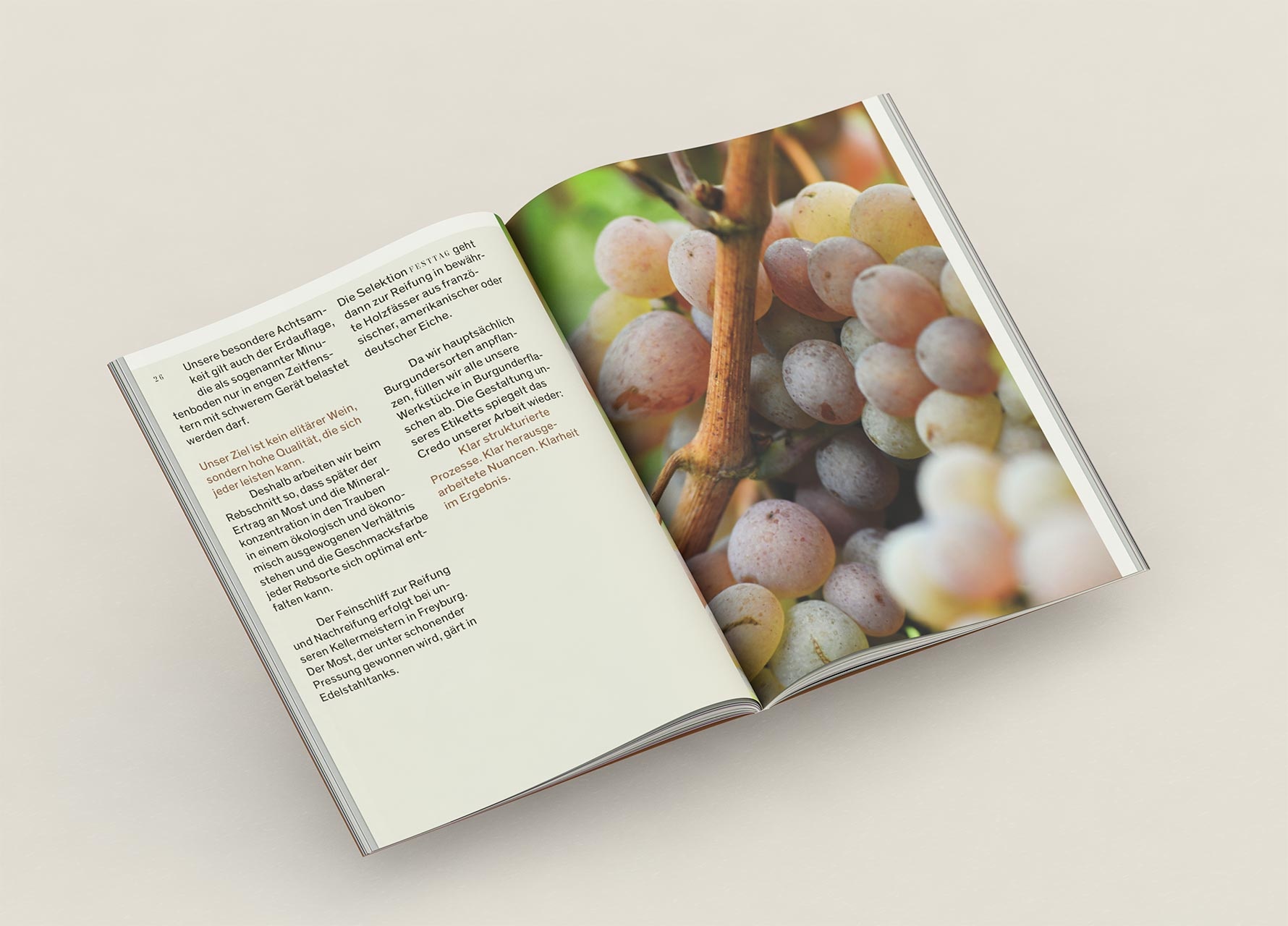
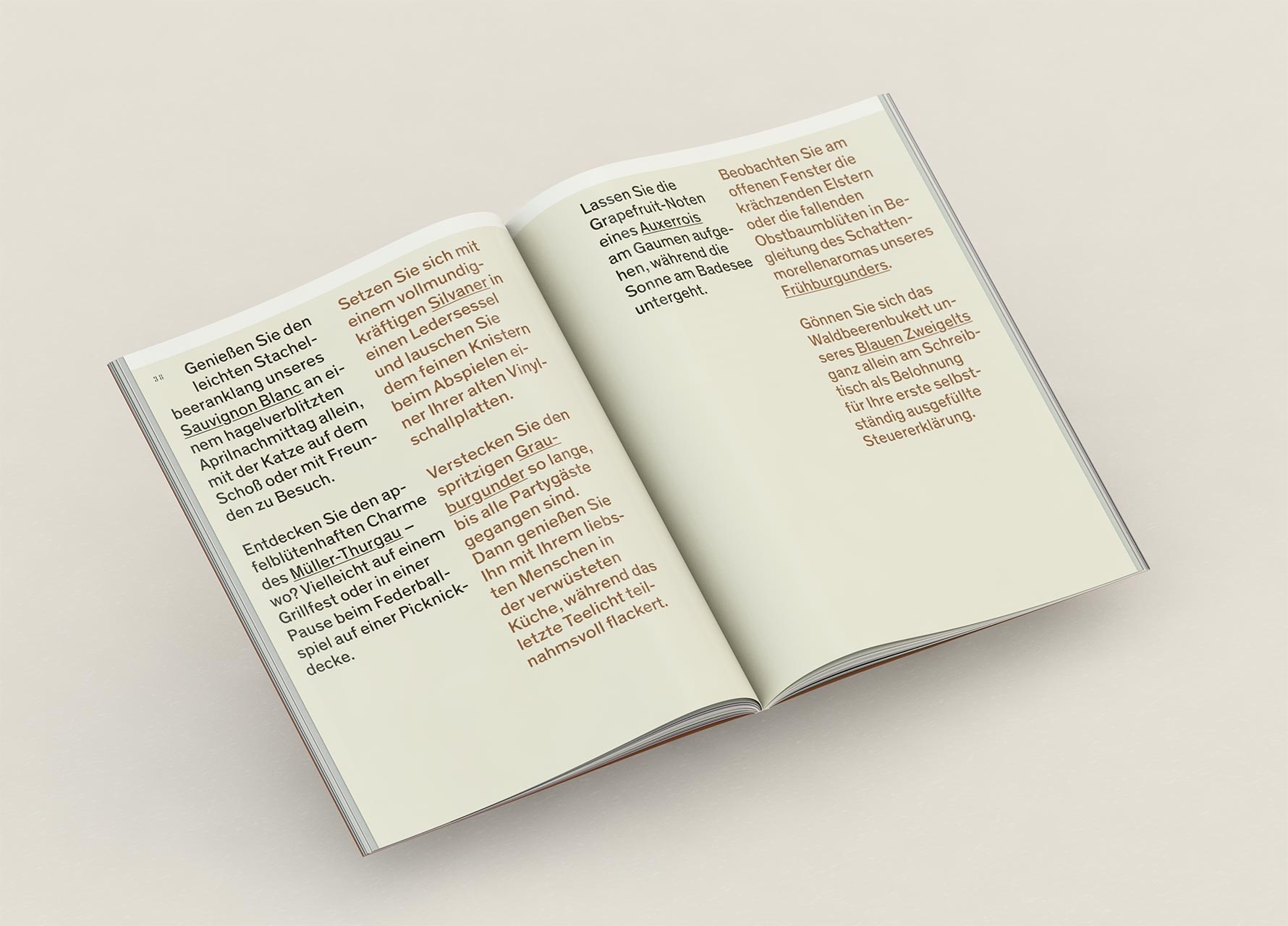
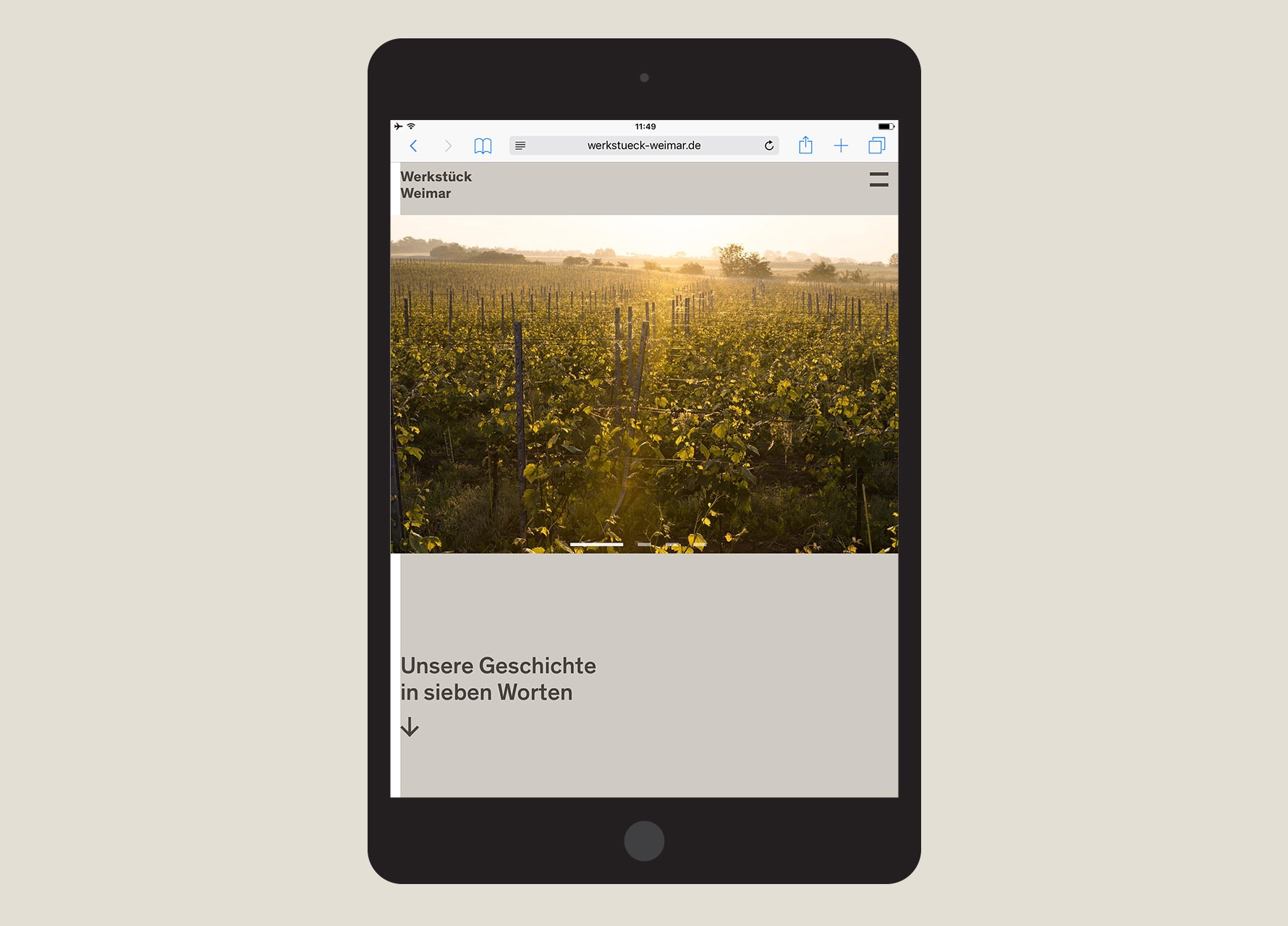
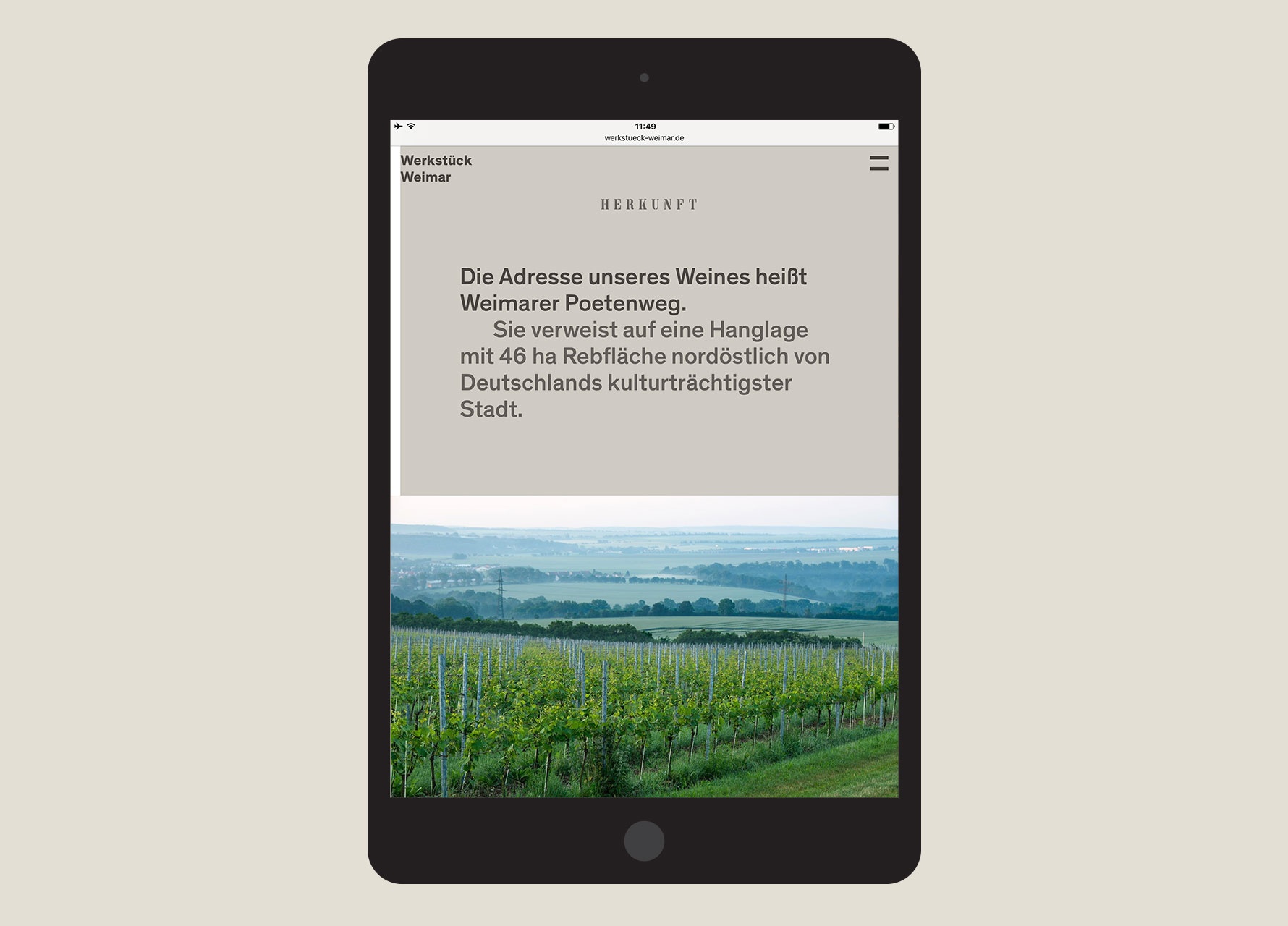
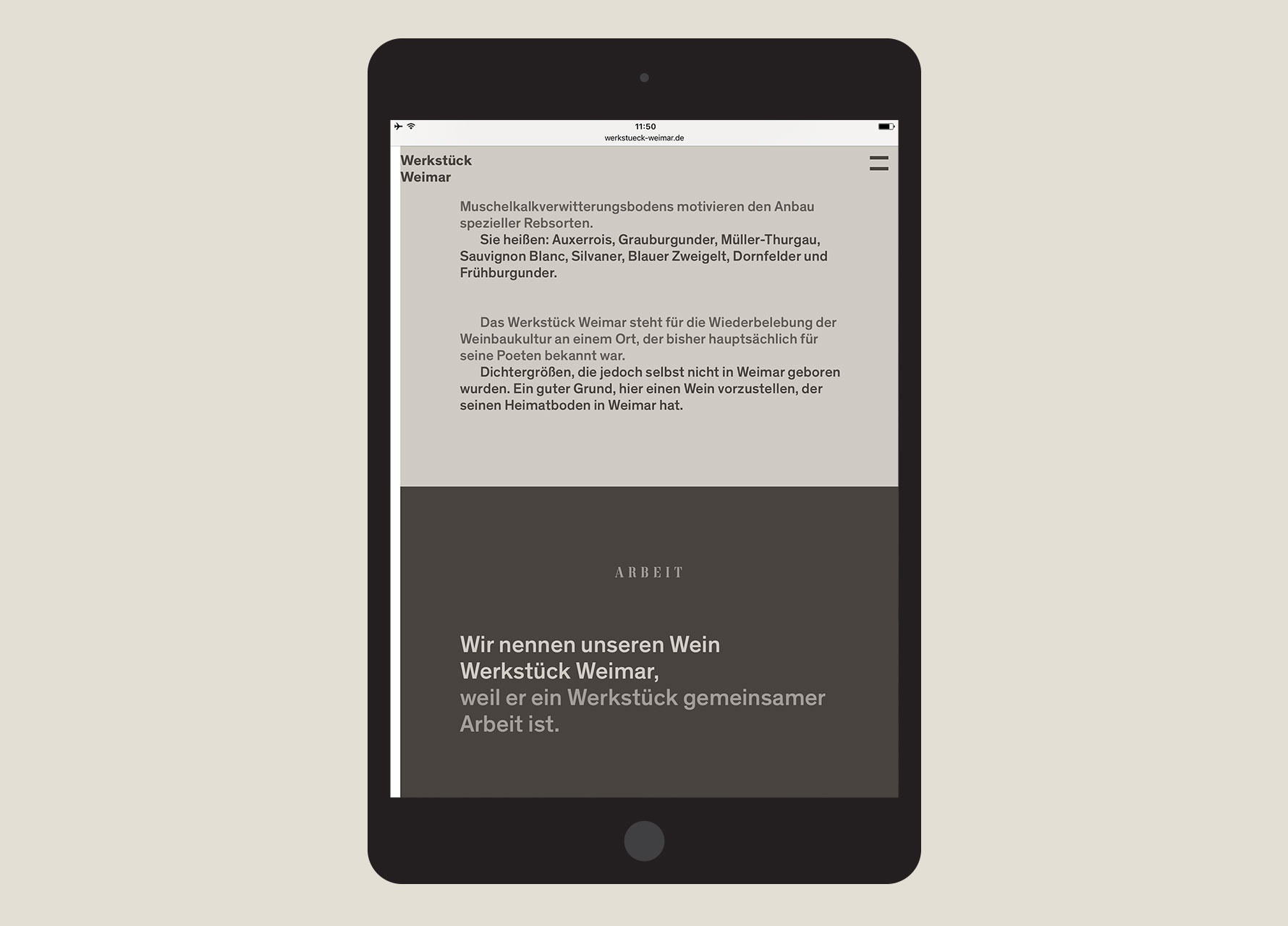
Eine Imagebroschüre für das Werkstück Weimar – dies war unsere Aufgabenstellung. Um die junge Marke weiter zu etablieren entwickelten wir ein Büchlein, welches über das übliche Format hinausgeht. Anhand von sieben Begriffen veranschaulicht es die Idee hinter der Marke und erzählt auf 36 Seiten eine Geschichte von der Entstehung der Weine. Zusätzlich heben eigenständige Texte, attraktive Fotografien und schöne Verarbeitungsdetails die »Sieben Worte Wein« aus der Masse der Weinbroschüren hervor. Parallel dazu entstand eine Website fürs Werkstück Weimar, die sich inhaltlich an der Broschüre orientiert.
1/12: Titel












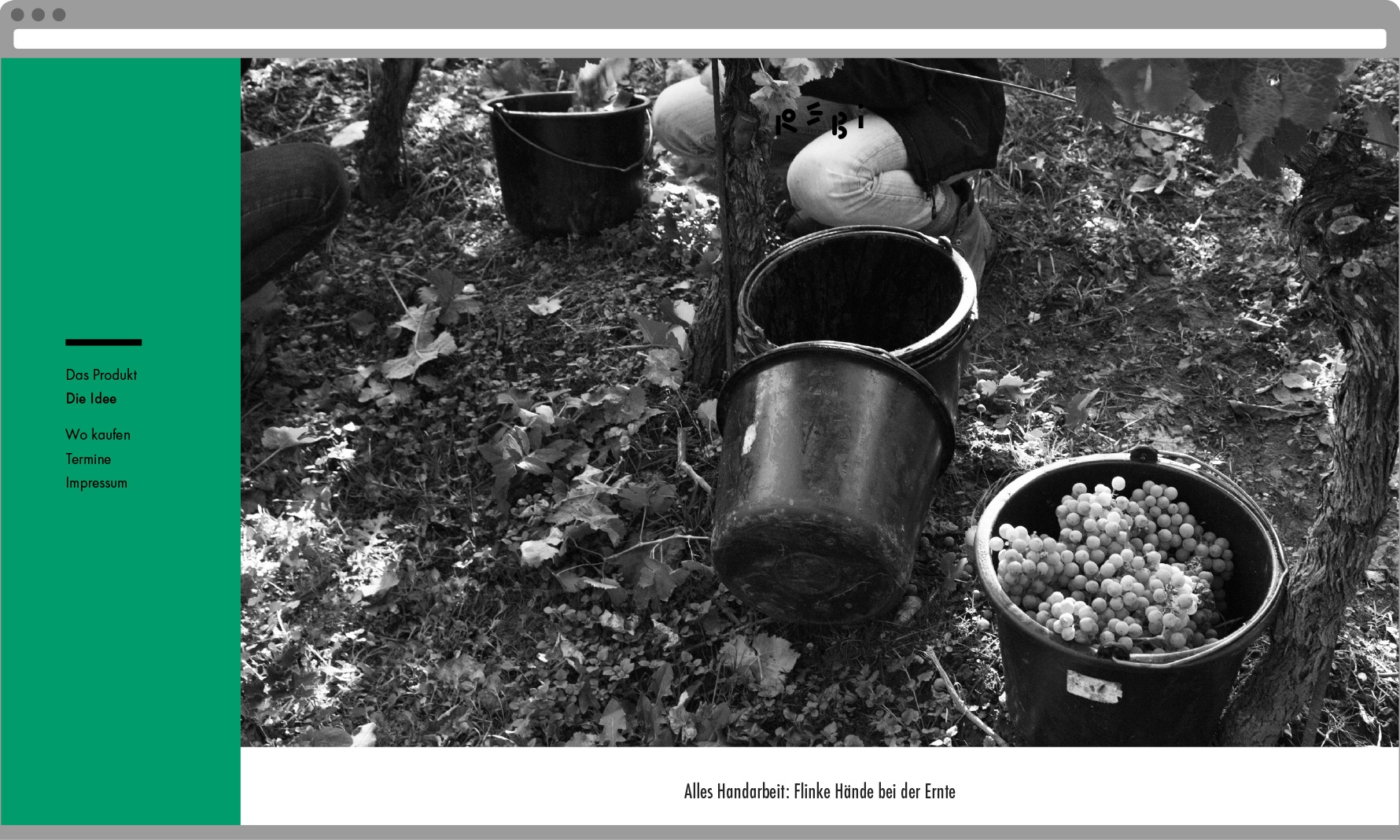
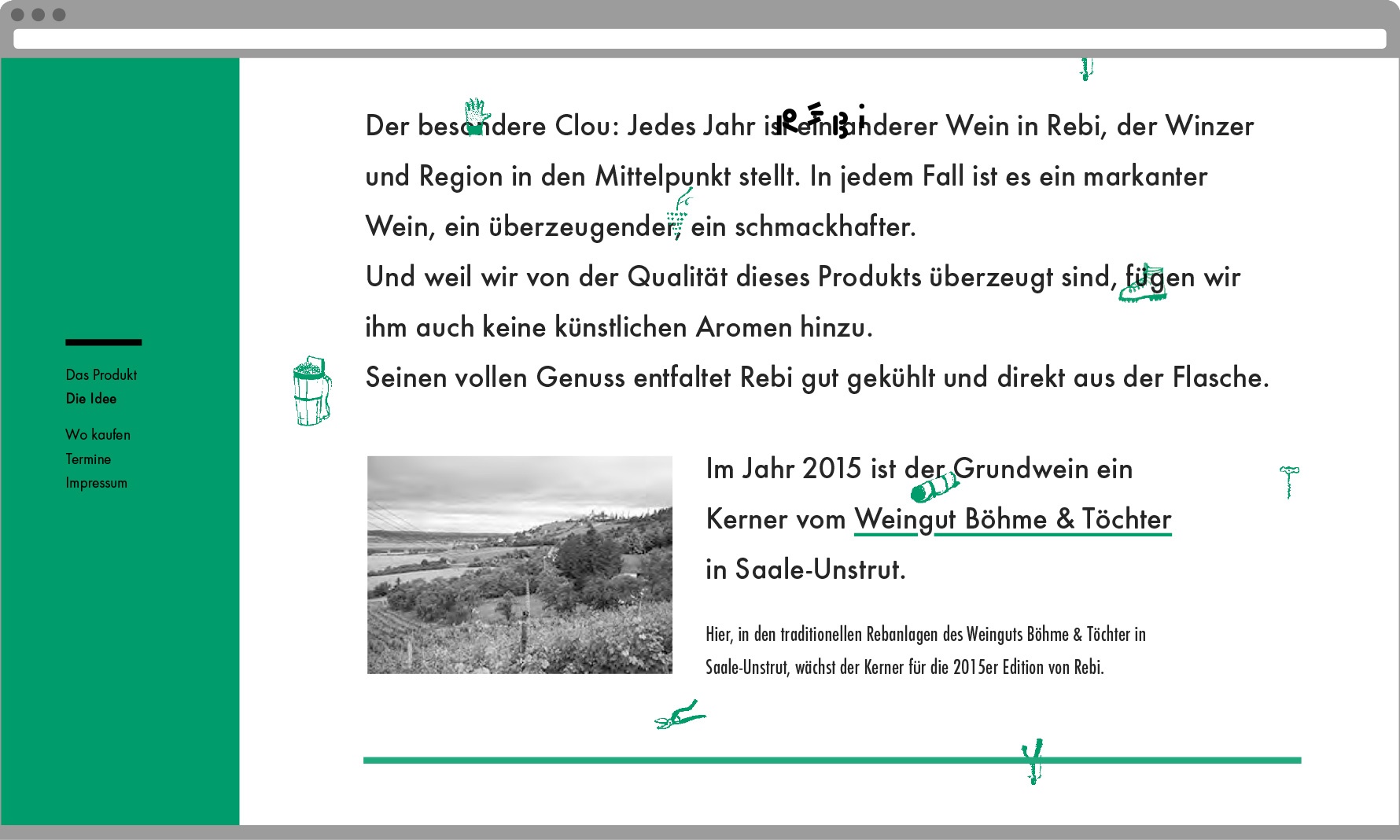
Rebi
2015 zusammen mit: Anna Schilling
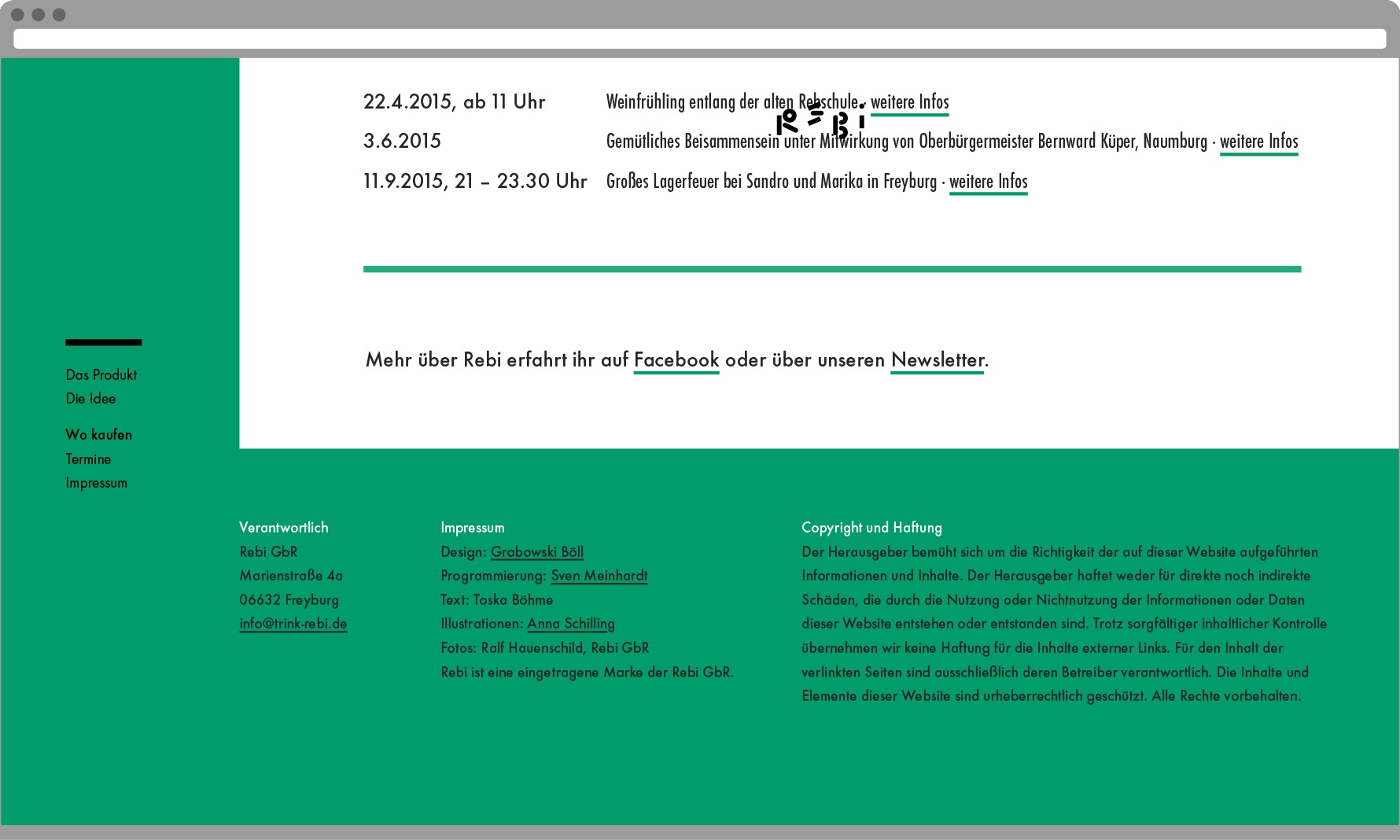
Drei junge Winzer senken die Hemmschwelle: Sie erfinden ein Getränk namens Rebi und machen damit Weingenuss ein bisschen weniger elitär und kompliziert. Rebi ist ein guter Wein – jedes Jahr ein anderer, immer von einem deutschen Winzer – in einer kleinen Flasche zum Mitnehmen. Mit einem Schuss Wasser und einem Spritzer Kohlensäure. Keine wässrige Weinschorle, kein süßes Mixgetränk, sondern eher eine ganz eigene Getränkekategorie. Für Menschen, die auf Qualität und Herkunft stehen. Wir entwickelten zunächst den Namen, dann das Logotype und zu guter Letzt das Visuelle – Flaschenausstattung, Flyer, Weindeckel, Website.
1/8: Das ist Rebi








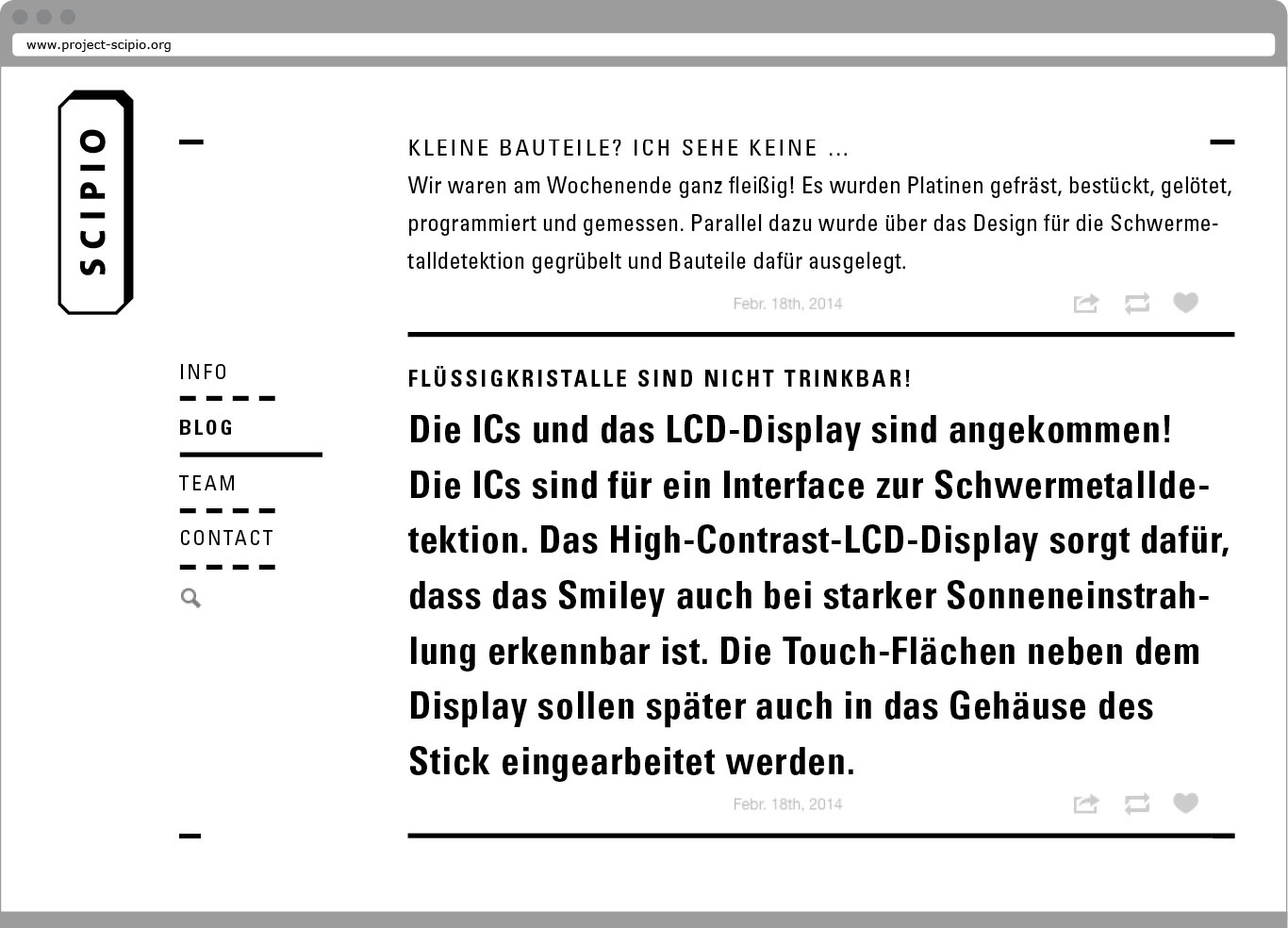
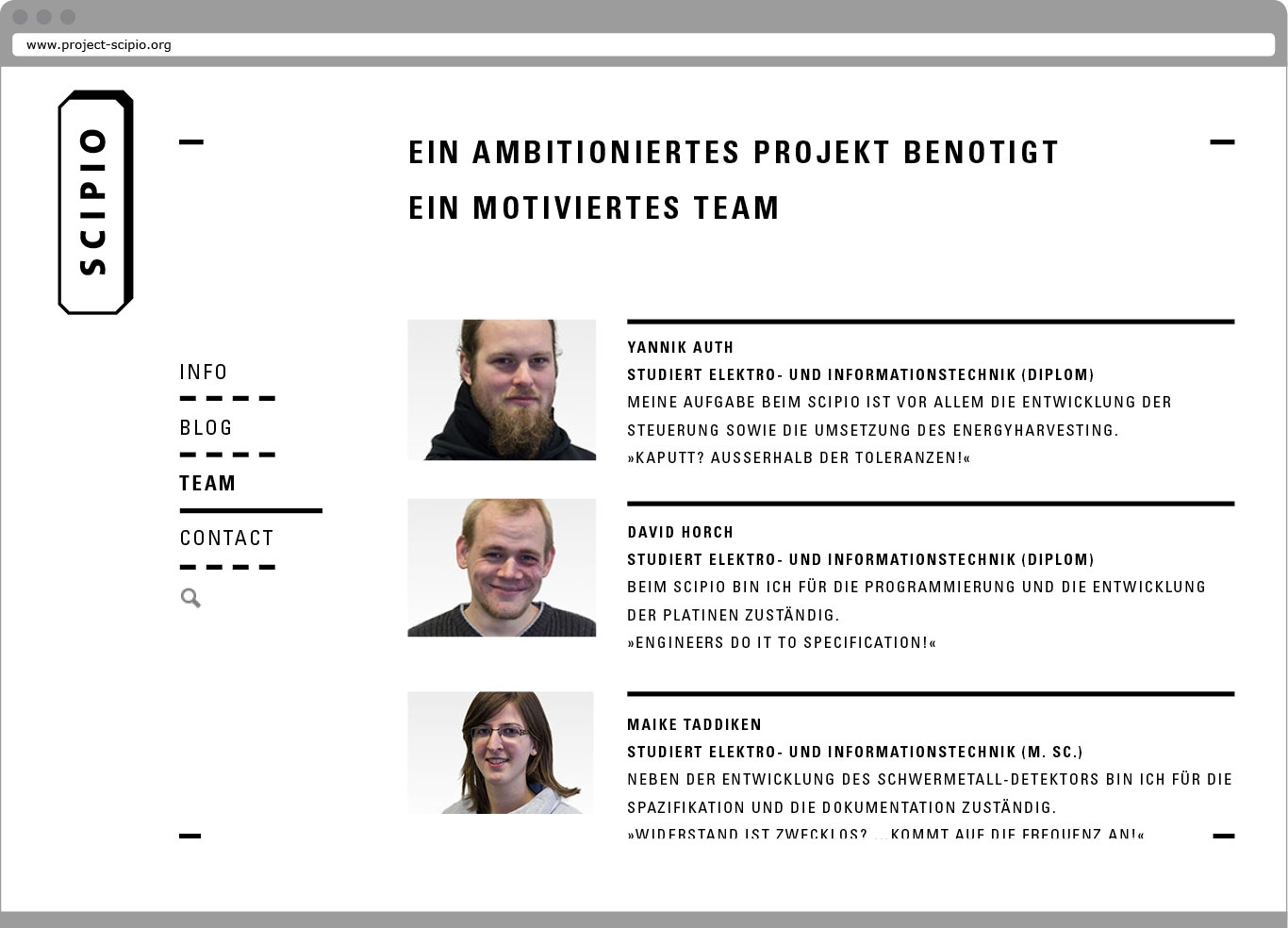
SCIPIO
2014
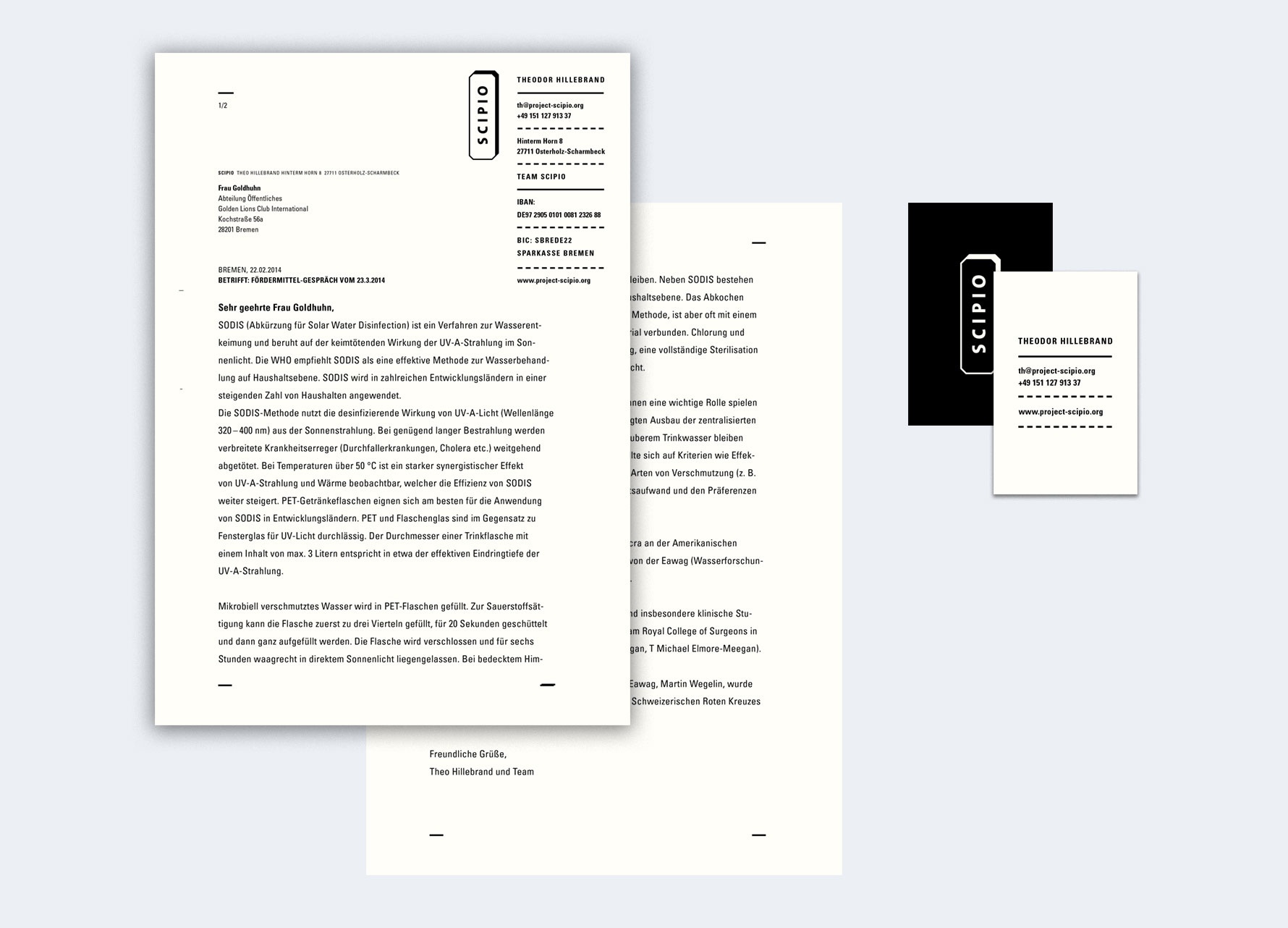
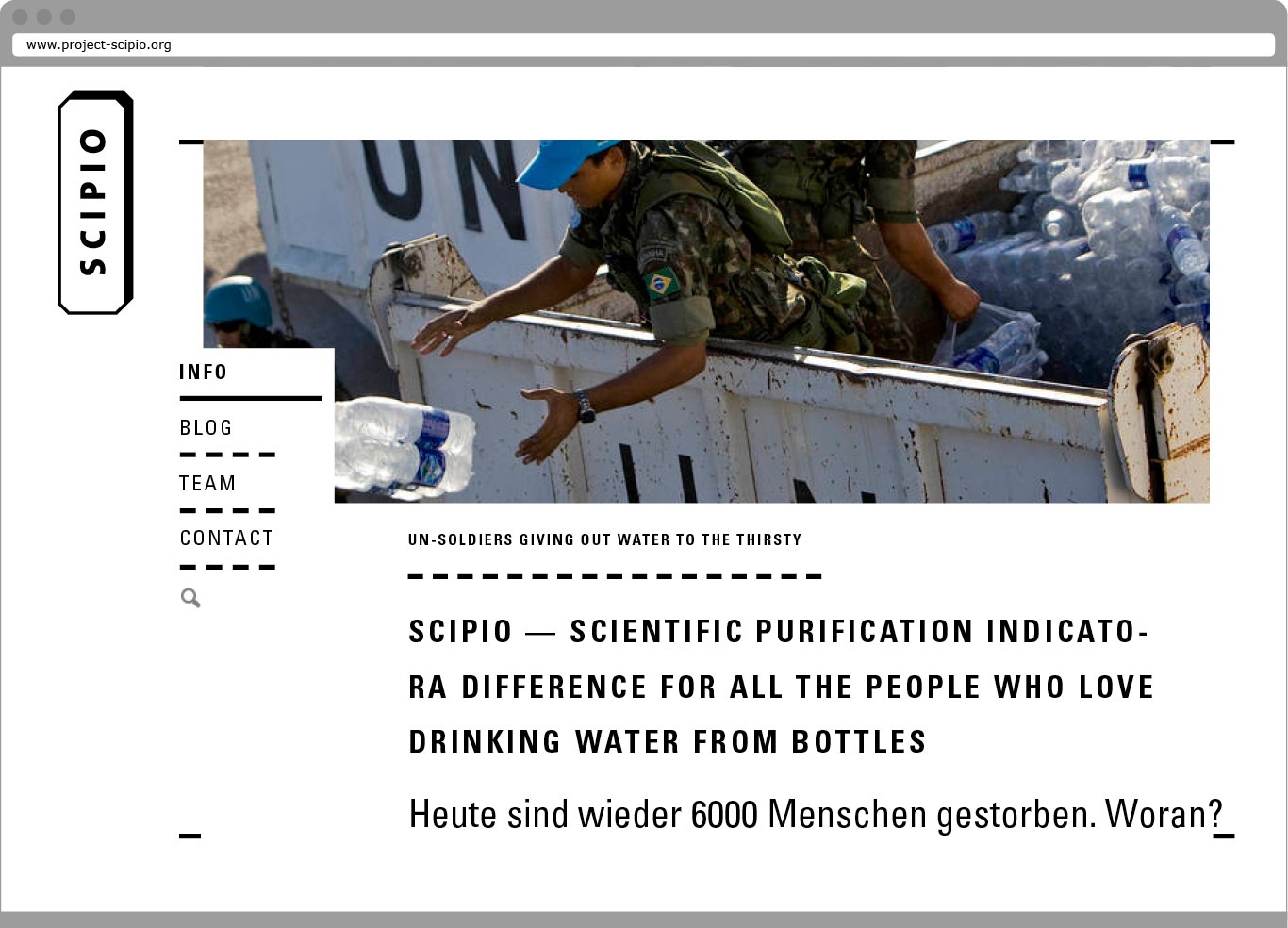
In vielen Ländern der Erde ist sauberes Trinkwasser schwer zu finden. Mithilfe der sogenannten SODIS-Methode kann Dreckwasser gereinigt werden, indem es in einer gewöhnlichen PET-Flasche etwa sechs Stunden in die Sonne gelegt wird. Diese Methode ist aber insofern unsicher, als dass sich die zur Reinigung des Wassers nötige Einstrahlungsdauer verlängert, sobald Wolken oder andere Objekte die Sonne verdecken.
SCIPIO misst die Menge der eingegangenen UV-Strahlung und zeigt an, wann das Wasser trinkbar ist. Für dieses lebenswichtige Gerät haben wir ein kompaktes Erscheinungsbild entwickelt, das dem Thema Rechnung trägt und auch über Landesgrenzen hinweg klar kommuniziert: Selbst für Analphabeten funktioniert das Logo als Piktogramm, indem es die Form von SCIPIO abstrahiert.
1/5: Logo





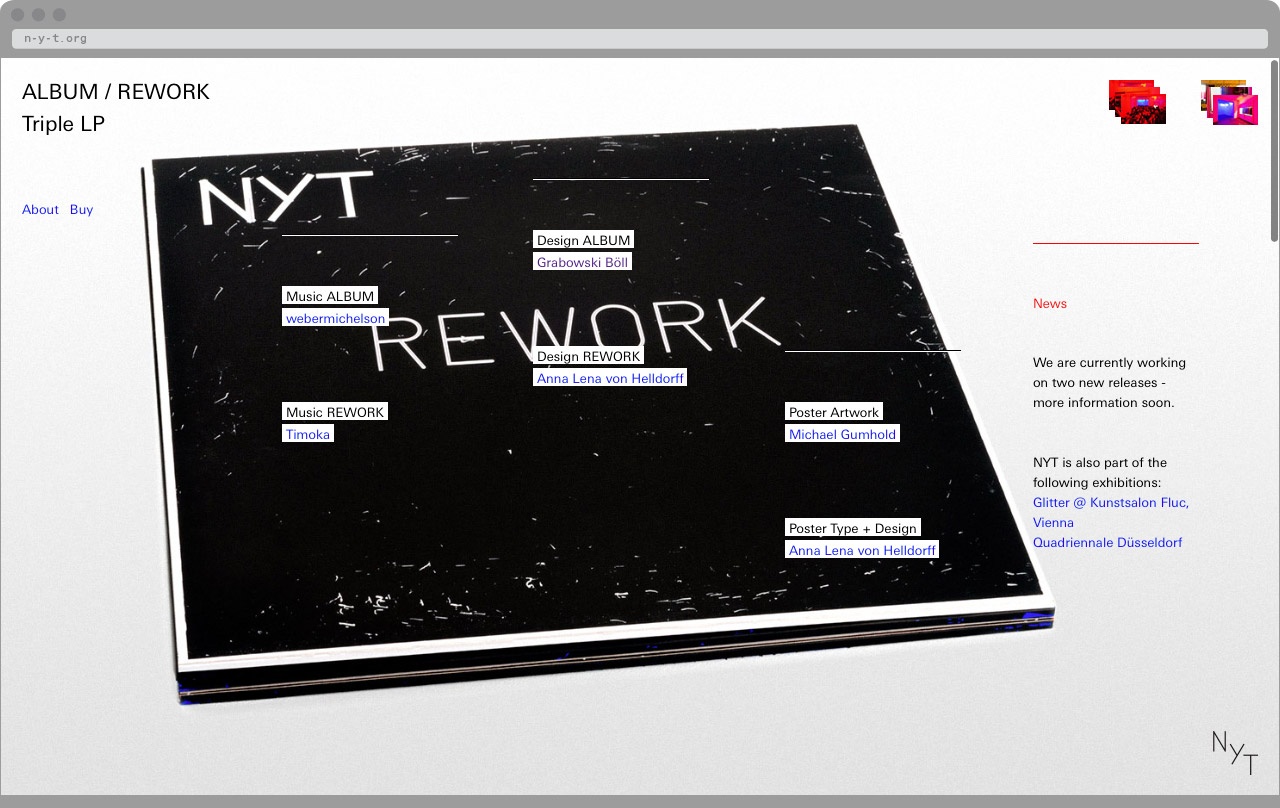
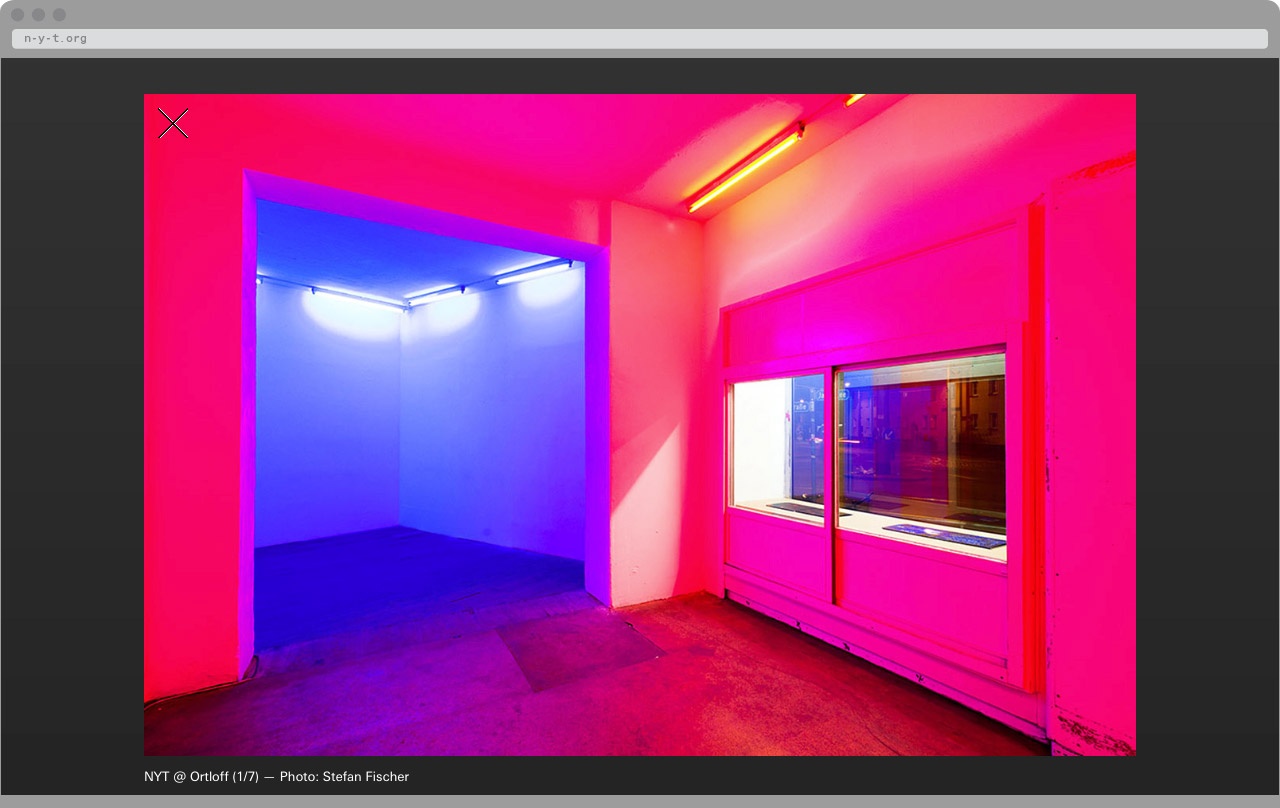
n-y-t.org
Kunde: NYT — 2014
http://n-y-t.org/
Für das frisch gegründete Plattenlabel Not Yet Titled haben wir diese Interims-Website entwickelt, die trotz kleinem Budget repräsentativ ist und dem ästhetischen Anspruch des Labels gerecht wird. NYT ist das Plattenlabel der Leipziger Künstler Sebastian M. Kretzschmar und David Schnell und veröffentlicht Alben, die in Zusammenarbeit zwischen Künstlern, Musikern und Gestaltern entstehen.
1/5: Startseite



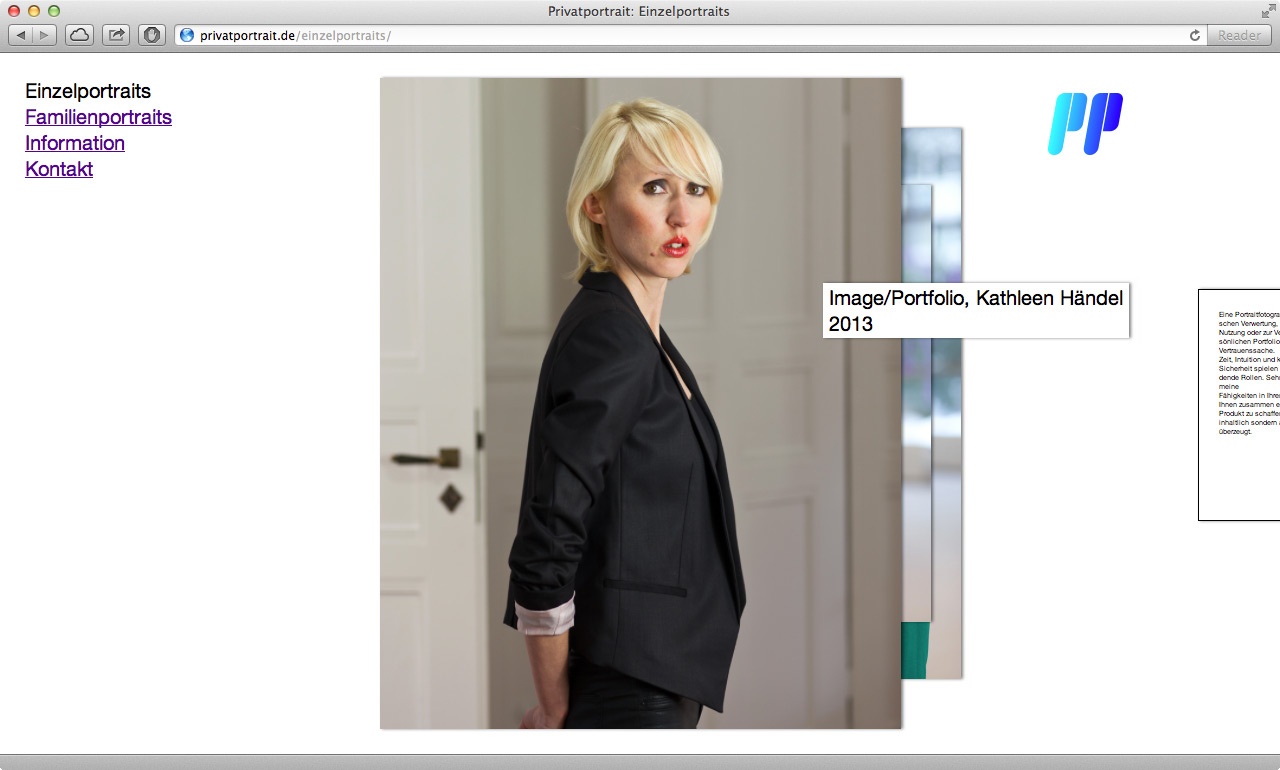
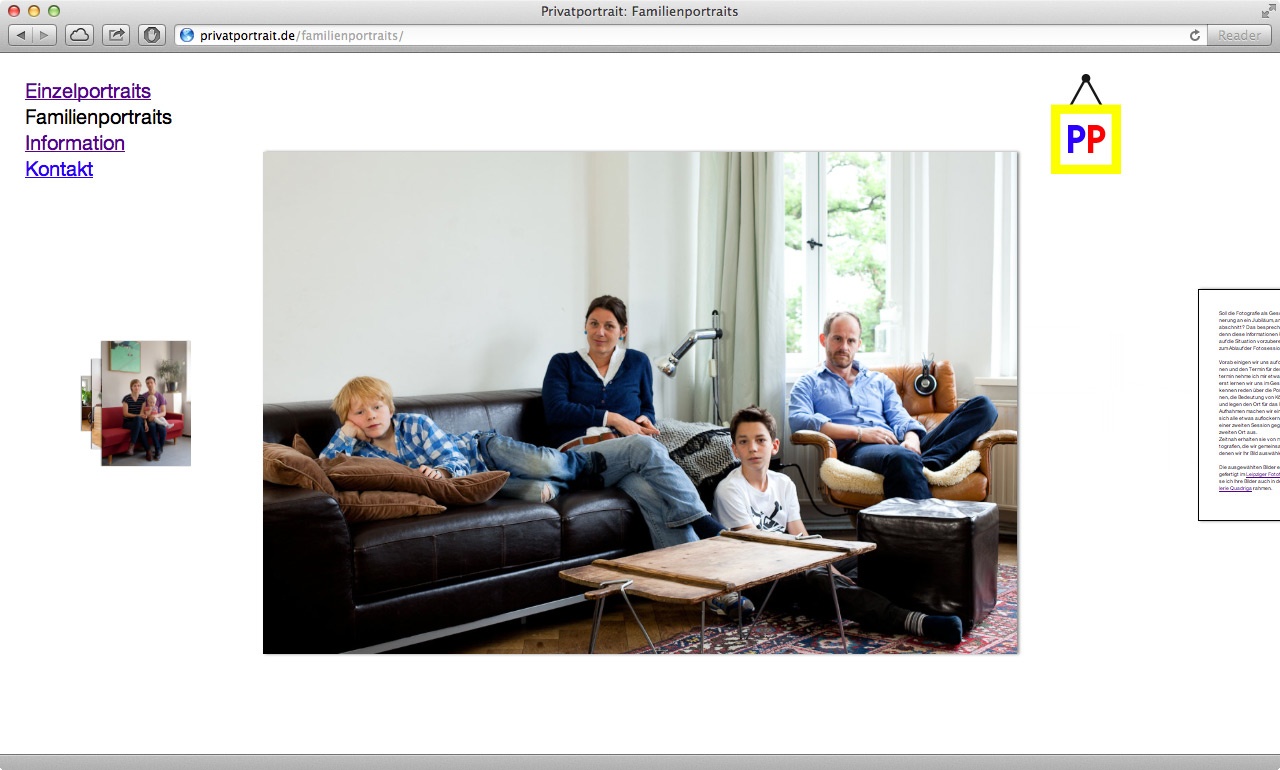
privatportrait.de
Kunde: Ralf Hauenschild — 2013
http://privatportrait.de/
Für den Fotografen Ralf Hauenschild haben wir eine Portfoliowebsite entworfen und umgesetzt. Die zurückhaltende Formgebung greift auf die Metapher des virtuellen Schreibtischs zurück, auf dem Bilder und informierende Texte als Objekte angeordnet sind und nach Bedarf zur Seite gelegt bzw. hervorgeholt werden können. Die Benutzerführung ist selbsterklärend, das Navigationsmenü aufs Nötigste reduziert. Das bei jedem neuen Seitenaufruf seine Erscheinung wandelnde Logo sowie sparsam eingesetzte Animationseffekte vermitteln Lockerheit und Spontaneität. Die Elemente der Website passen sich in Position und Größe an jedes beliebige Bildschirmformat an.
1/3: Einzelportraits



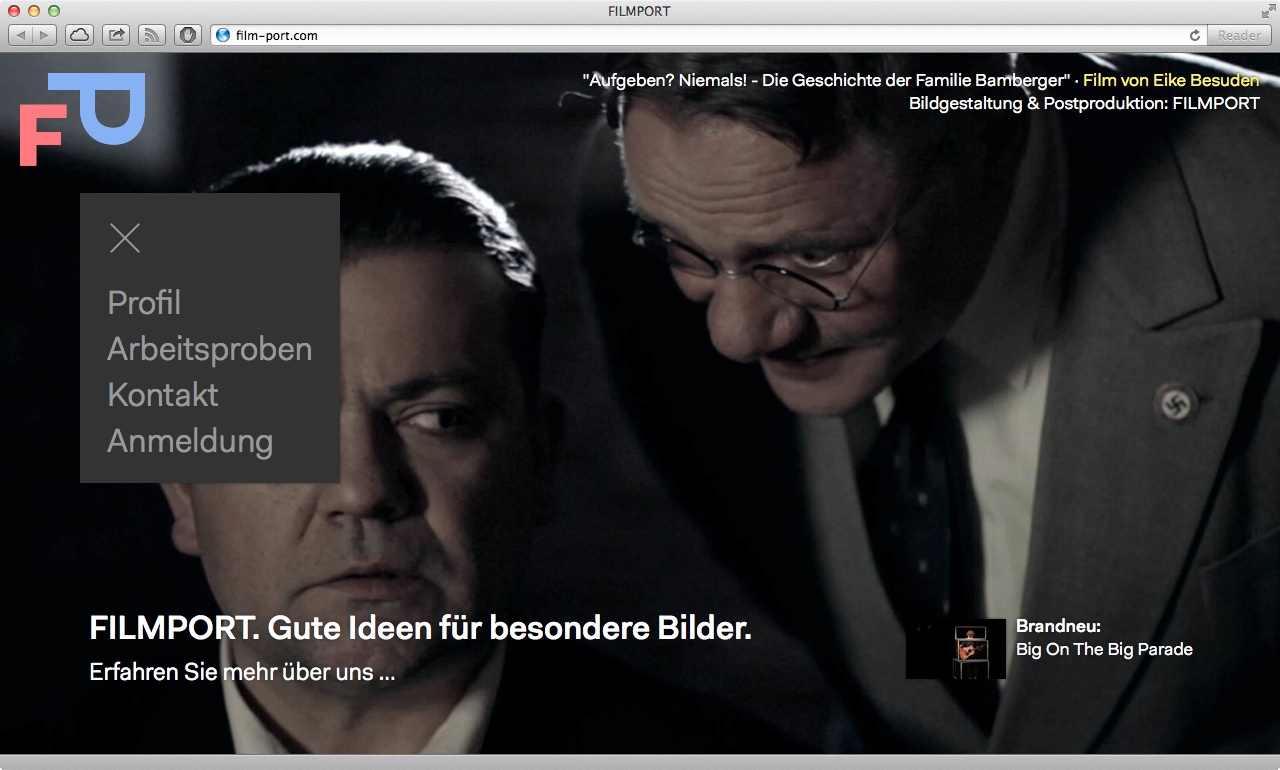
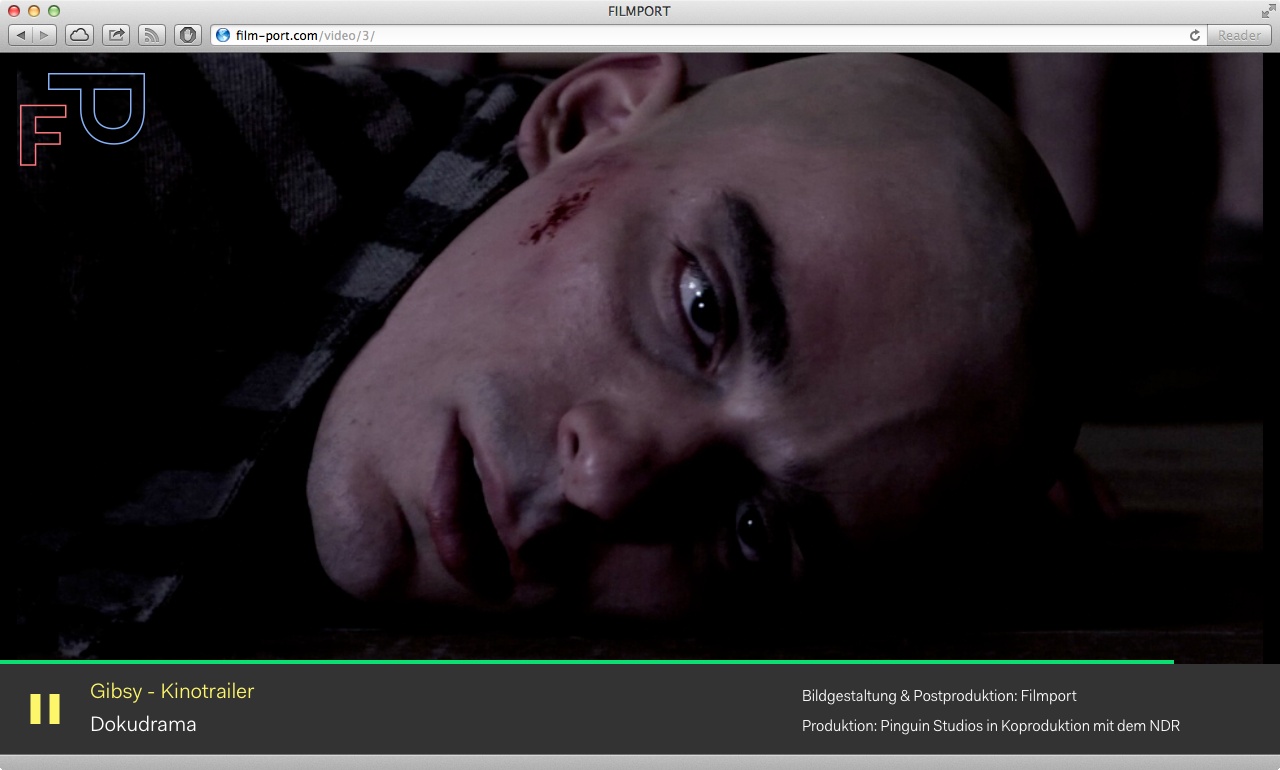
Filmport
2013 — http://www.film-port.com/ zusammen mit: Thomas Bilk
Für die neu gegründete Filmproduktionsfirma Filmport haben wir einen visuellen Baukasten zusammengestellt, der im Web, aber auch für Geschäftspapiere oder die Beschriftung der technischen Ausstattung eingesetzt werden kann. Als einprägsame Bildmarke haben wir die abkürzenden Buchstaben »FP« eingeführt, die in verschiedenen Farben und Positionen zueinander gestellt werden können. So ergibt sich ein Set an spielerischen Möglichkeiten. Besonderes Augenmerk lag auf der Website, die wir für ideale Bedienbarkeit auf iOS-Geräten konzipiert und dann in der Desktopvariante fast 1:1 hochskaliert haben – was man der ungewöhnlichen Oberfläche durchaus ansieht. Willkommen im Internet, Filmport!
1/4: Logosystem




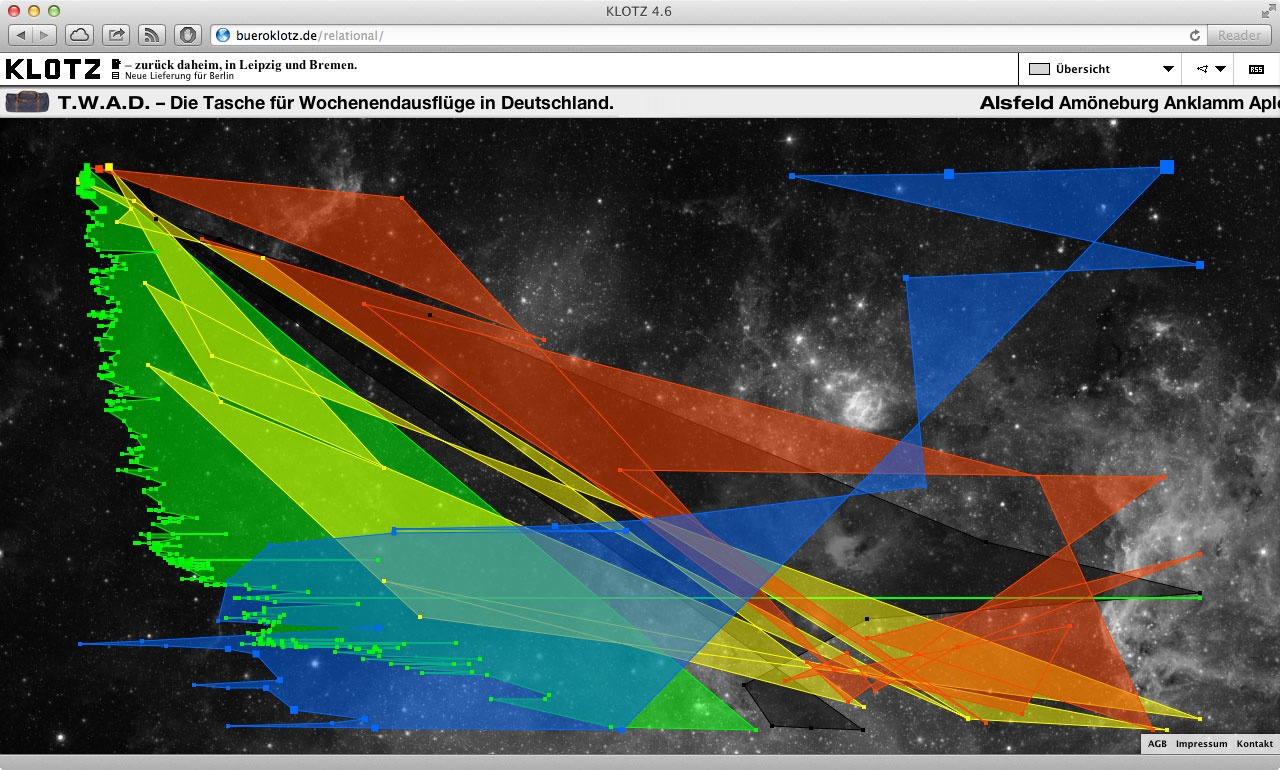
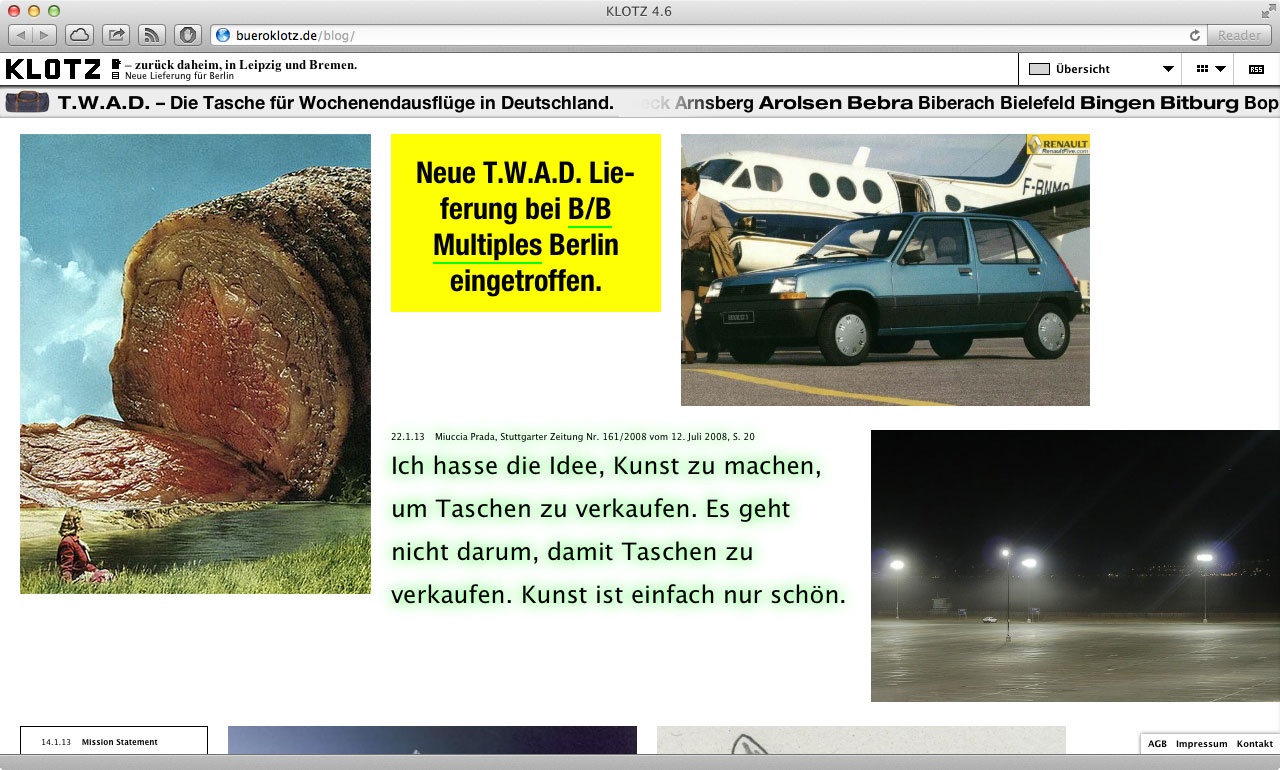
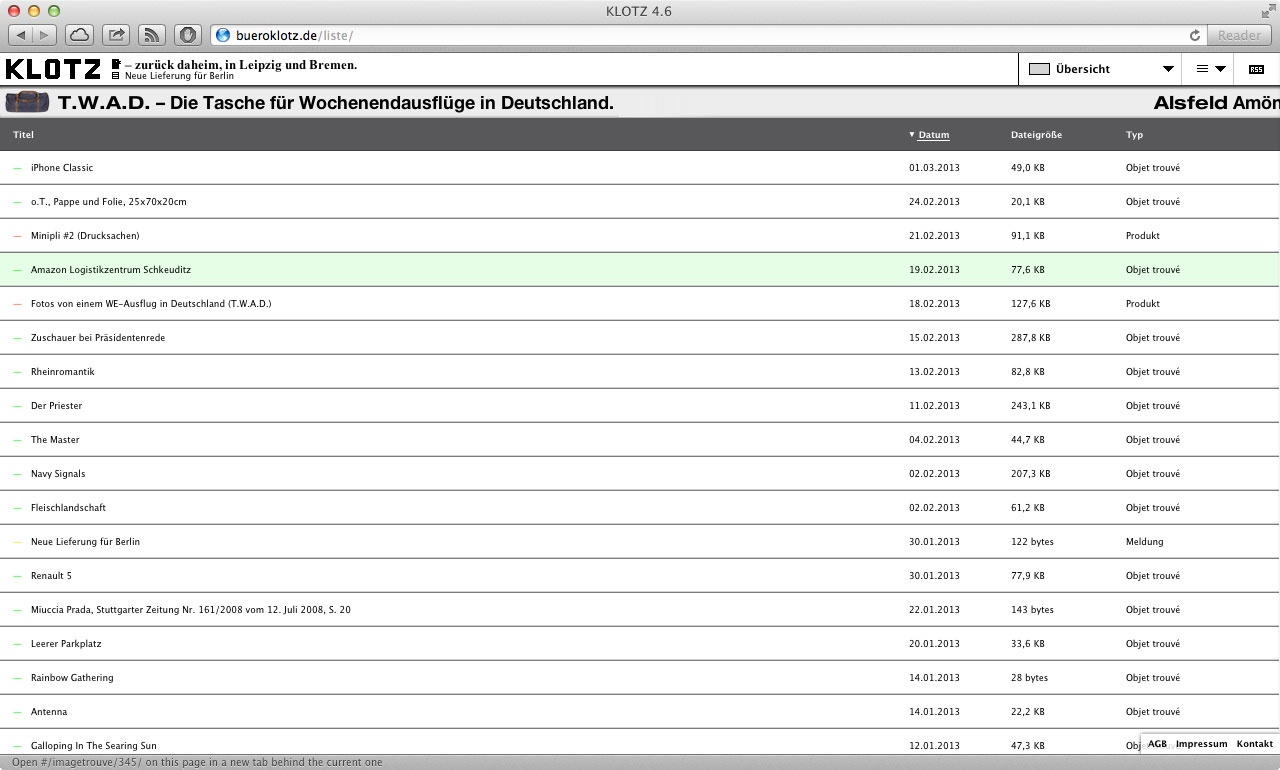
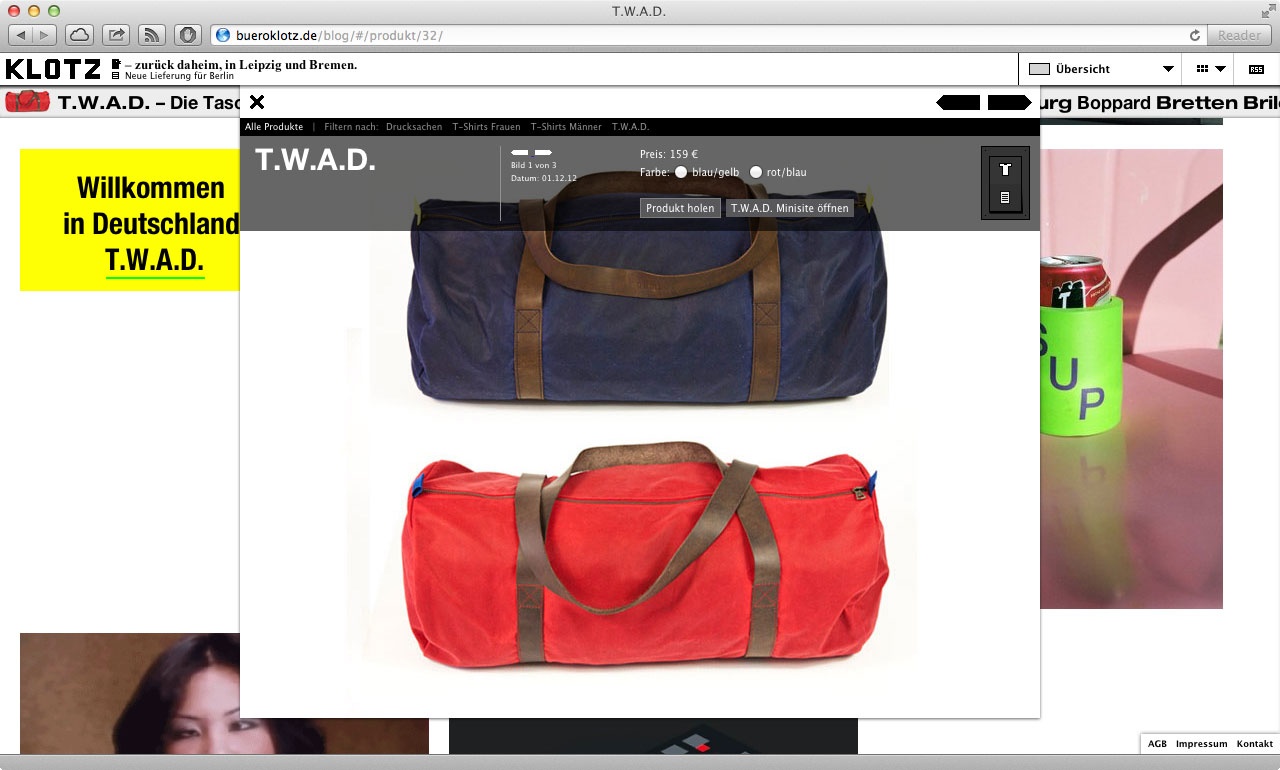
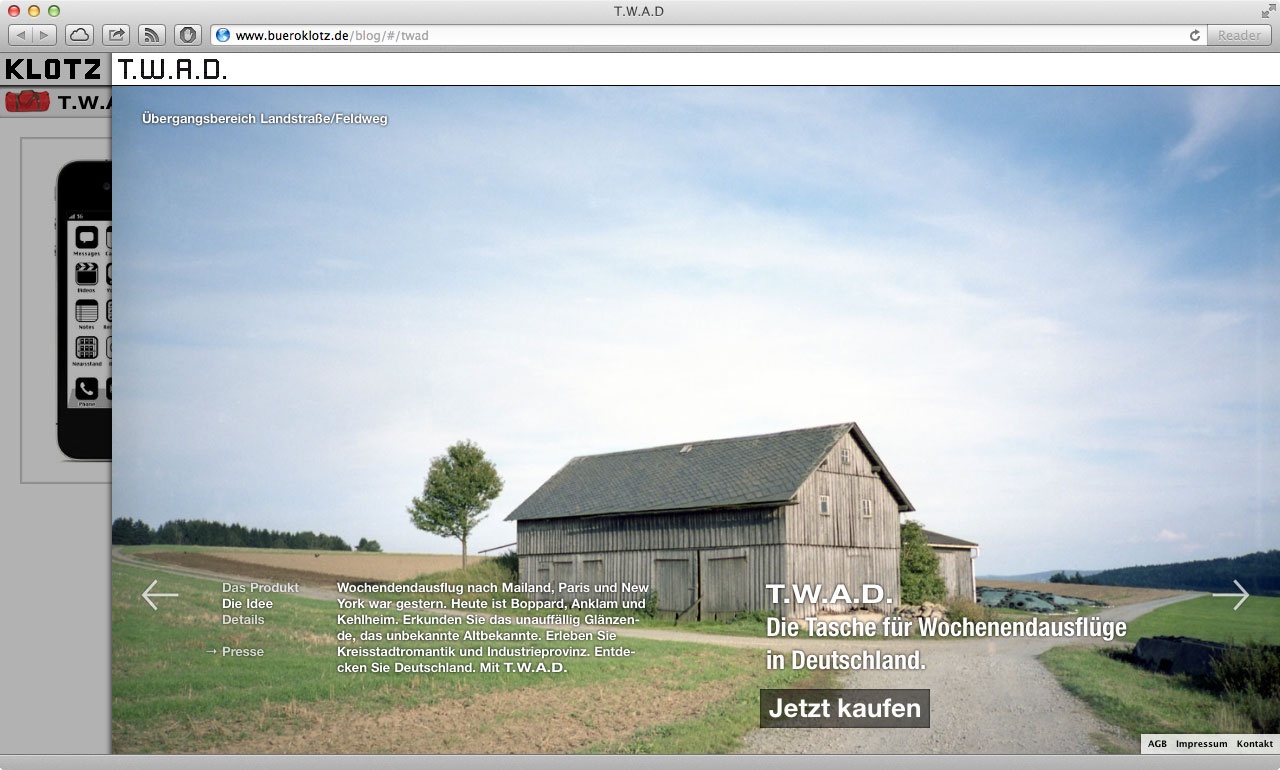
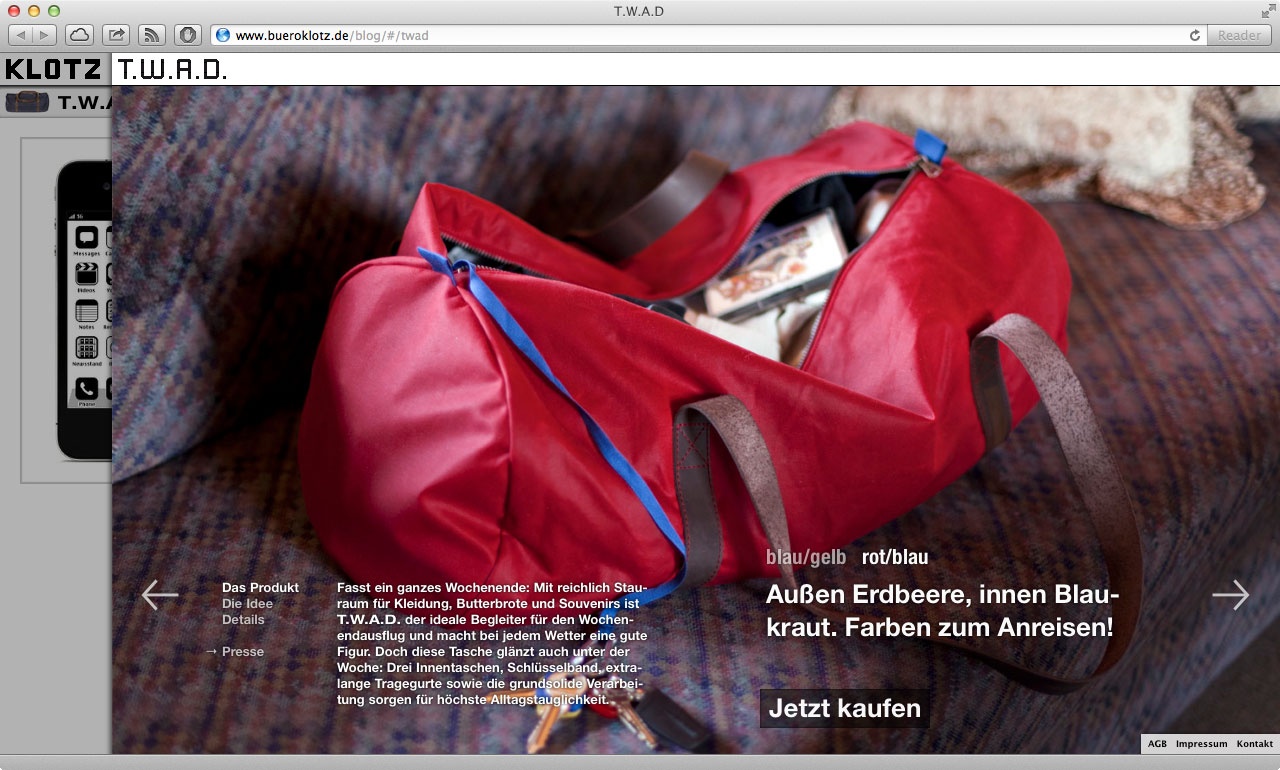
KLOTZ 4.0
Digitaler Kosmos für den Bekleidungsgiganten KLOTZ
Kunde: KLOTZ INC. — 2012http://www.bueroklotz.de/ zusammen mit: Johannes Ellmer (Konzept), Thomas Bilk (Code)
Für das T-Shirt-Label KLOTZ wurde ein Redesign der Website dringend notwendig, da die diversen Inhalte (Produkte, Podcasts, Pressetexte) auf unterschiedlichen und unzusammenhängenden Seiten verteilt waren. Gemeinsam mit unserem Freund Thomas Bilk, der für die Programmierung verantwortlich zeichnete, entwickelten wir ein Konzept, das alle Inhalte auf einer Übersichtsseite sammelt, diese nach Wunsch jedoch auch einzeln nach Kategorie anzeigbar macht. Außerdem lässt sich zwischen einer relationalen, einer tabellarischen sowie einer Blog-Darstellung hin und her schalten. Die Site funktioniert komplett ohne Flash und setzt stattdessen auf die offenen Technologien HTML 5, Raphaël JS und Django.
1/6: Der relationale Darstellungsmodus bildet Beliebtheit und Alter aller Inhalte der Website ab.






WEBERMICHELSON
Kunde: WEBERMICHELSON — 2012
http://www.webermichelson.com/ zusammen mit: Thomas Bilk (Code)
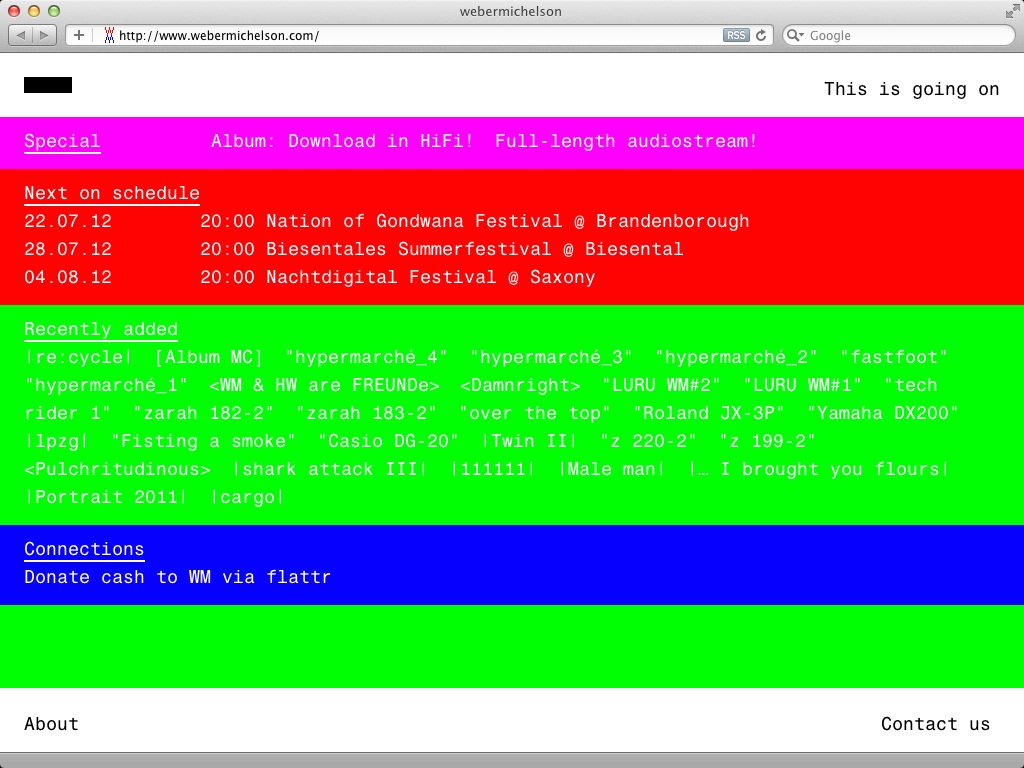
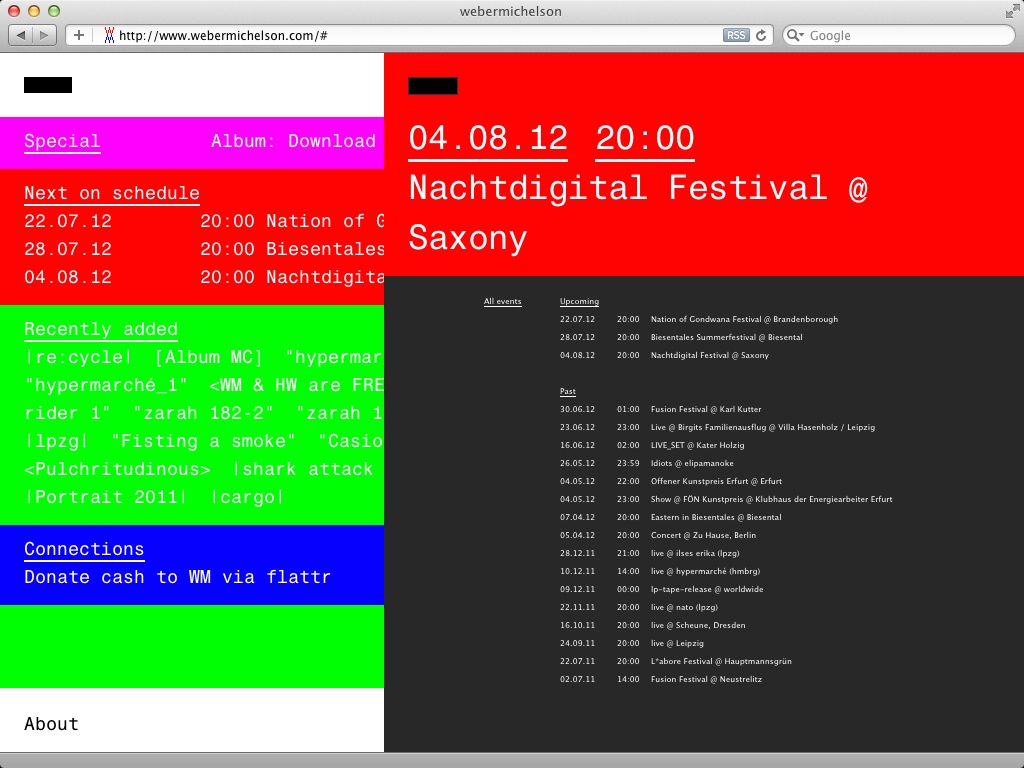
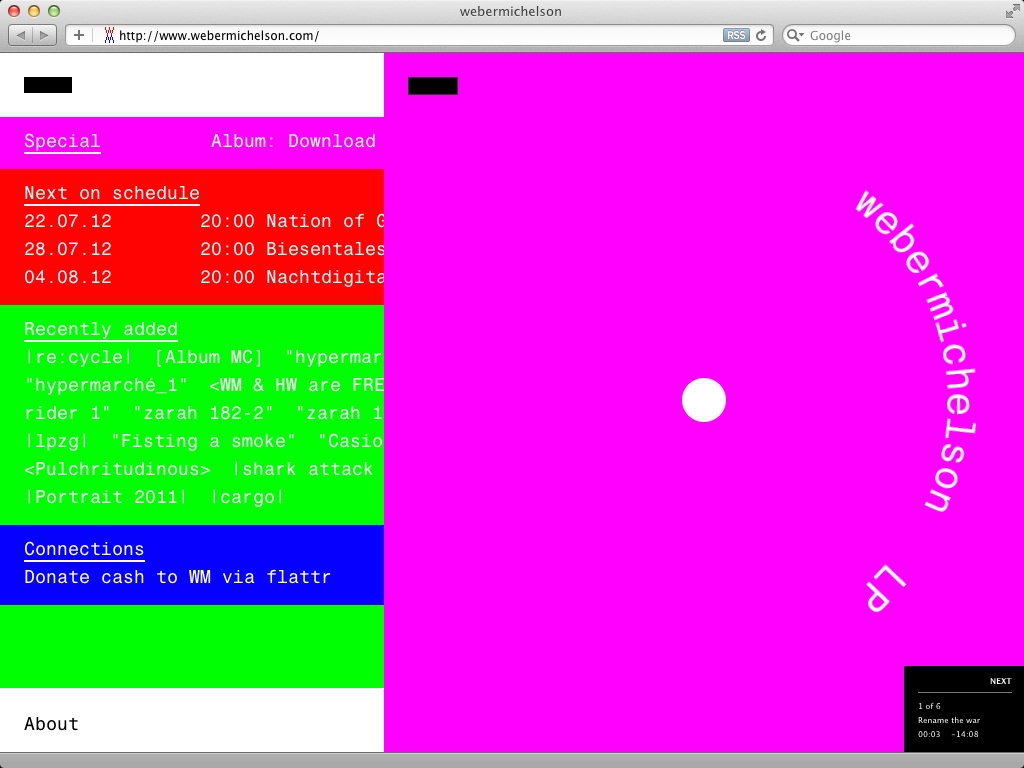
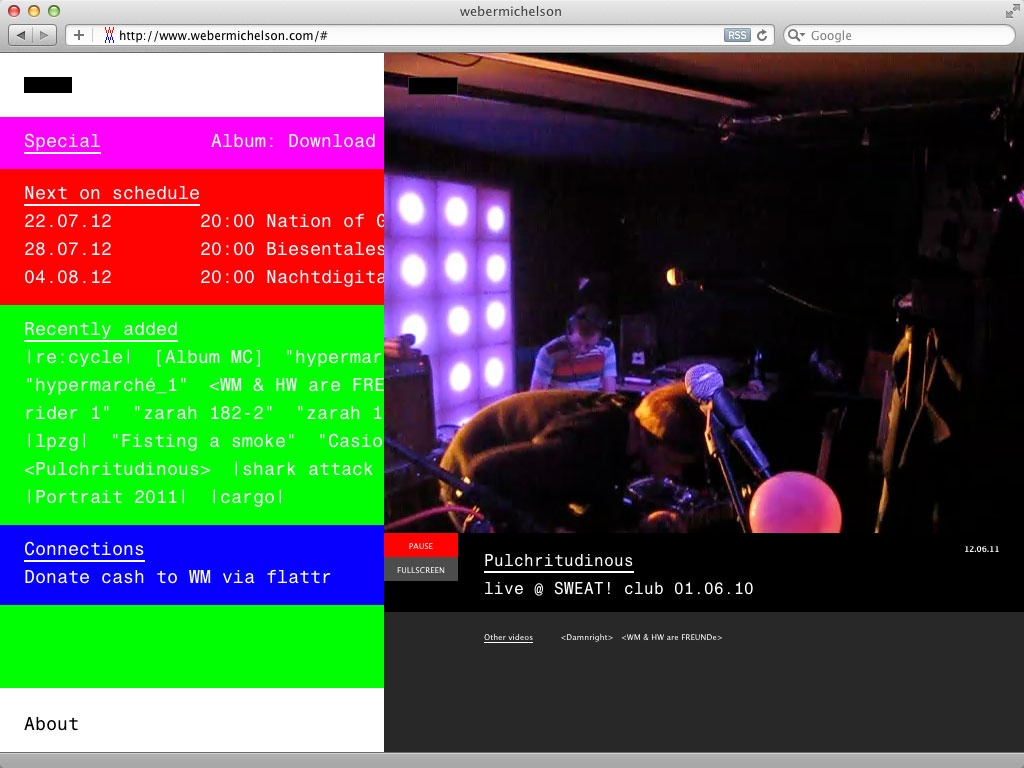
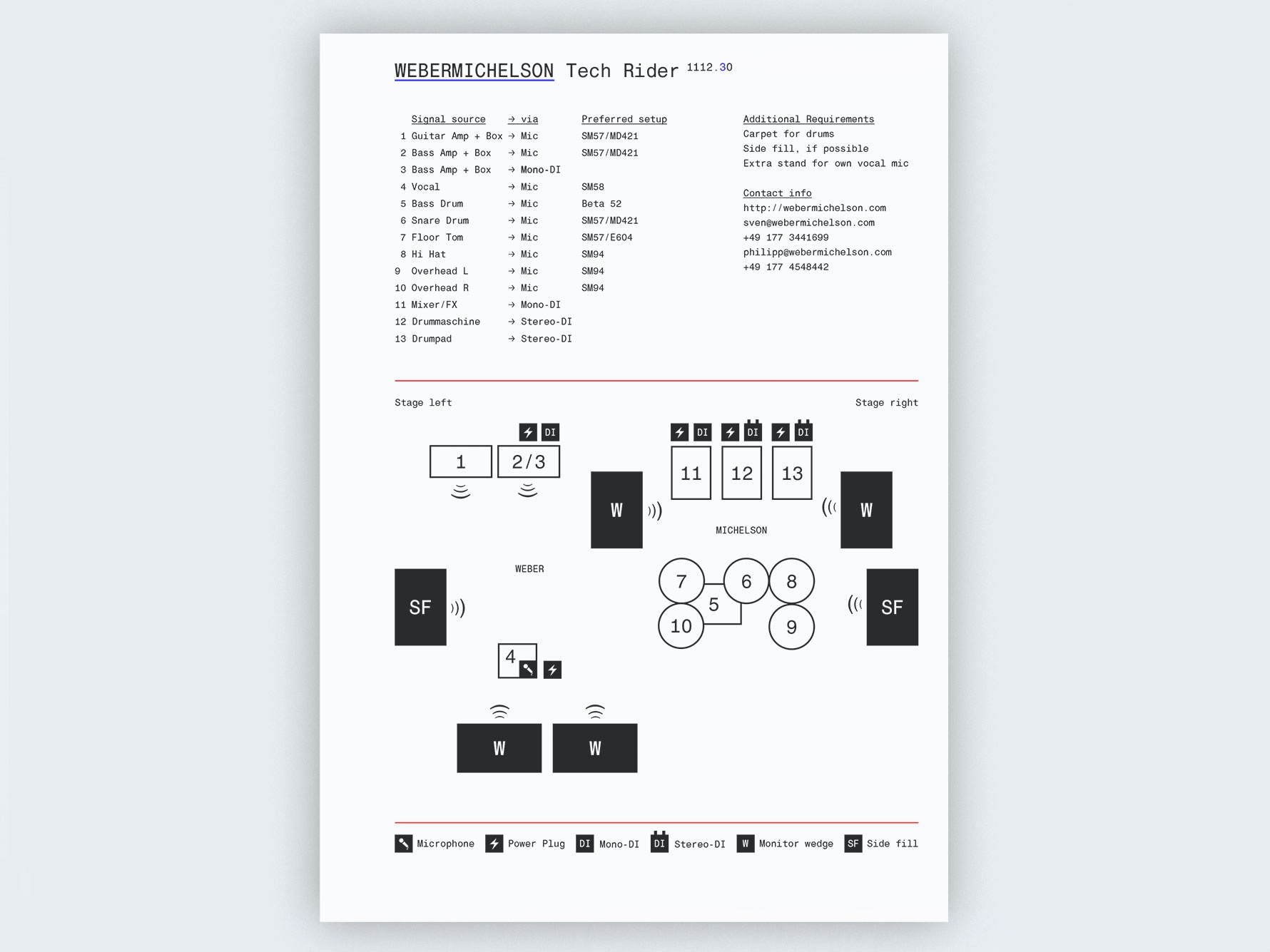
Es war 2010, als das umtriebige Progrockduo WEBERMICHELSON aus Leipzig mit der Bitte um umfassende grafische Betreuung an uns herantrat. Das erste Projekt unserer Zusammenarbeit war die Übersetzung von WEBERMICHELSON ins Internet: Spielen, Aufzeichnen, zur Schleife schalten, mehr Spielen, mehr aufzeichnen, mehr schleifen, rekombinieren, und so weiter. Diese künstlerischen Grundprinzipien von WM mussten sich in Form und Funktion konsequent auch auf der Website wiederfinden. Dort begrüßt ein sich täglich erweiternder Fundus an Klangteilen den Besucher in ungewohnt absichtsfreier Manier – eine Einladung zum Spielen und Mischen. Wer denn doch konkrete Informationen abgreifen will, gelangt durch den Klick eines Buttons in das Dateninterface, das sich als gänzlich technoide und fremdartige, aber doch intuitiv begehbare Oberfläche offenbart. Hier sind Konzertankündigungen, Videos, Musikstücke, Worte und Merchandise-Artikel versammelt. Der Darstellungsmodus: Konzentriert, interaktiv, radikal. All dies in höchster ästhetischer Qualität wird ermöglicht durch die Verwendung zeitgemäßer Webstandards.
1/10: Auf der Startseite kann der Besucher mit visualisierten Samples spielen.









lenaloeber.net
Kunde: Lena Löber — 2009
http://www.lenaloeber.net/
Lena Löber ist Modedesignerin in Hamburg. Charakteristisch für ihre Arbeit ist die Verwendung von Collagetechniken um gefundene und gesammelte Objekte mit eigenen Bildern zusammenzuführen. Stilistisch hat Lena eine Vorliebe für das, was US-Amerikaner ‘Bling’ nennen. Unser Entwurf für die Website korrespondiert mit diesen Aspekten. Er versammelt Arbeitsproben, Doodles, Lieblingssprüche und Kontaktdaten der Designerin auf einer bunten Startseite. In den Unterrubriken werden die entsprechenden Inhalte im passenden Rahmen dargestellt: Doodles werden blogmäßig und in chronologischer Reihenfolge aufgelistet, die Arbeitsproben kommen als Galerieraum daher – Bilder auf weißen Wänden. Dabei wird das Medium klug genutzt – entsprechend Lenas Credo ‘easy click on anything or do not click at all’ ist die Navigation extrem reduziert und passt sich an den Kontext an, textliche Information wird nur angezeigt, wenn sie benötigt wird.
1/3: Die Startseite bietet eine immer andere, zufällige Auswahl an Arbeiten, Skizzen und Blogeinträgen sowie Kontakt und Impressum.